Topics:
Basics
1. Set Grid Container
2. Set Grid Template Columns
3. Set Grid Template Rows
4. Set Grid Units for Columns
5. Set Grid Column and Row Gaps
6. Set Grid Gap
7. Using Grid-Column to set Item Width
8. Using Grid-Row to set Item Height
9. Justify-self: Aligning Items Horizontally
10. Align-self: Aligning Items Vertically
11. Justify-items: Aligning ALL Items Horizontally
12. Align-items: Aligning ALL Items Vertically
13. Grid Template Areas
14. Grid Area for Items
15. Using Repeat function
16. Using Minmax function
17. Using auto-fill
18. Using auto-fit
19. Using Media Queries
20. Blog: Introduction to Grid
21. Blog: Grid Fractions
22. Blog: Grid Column and Row Lines
23. Blog: Grid Areas
Important Code
0-1. Default Styling
0-2. Code Setup
0-3. Grid Template Columns - Pixels
0-4. Grid Template Columns - Percentage
0-5. Grid Template Columns - Fractions
0-6. Row-Gap and Column-Gap
0-7. Grid Gap
0-8. Lorem30
0-9. Grid Template Rows and Grid Auto Rows
0-10. Align Items - Start
0-11. Align Items - Center
0-12. Align Items - End
0-13. Justify Content - Start
0-14. Justify Content - Center
0-15. Justify Content - End
0-16. Justify Content - Space-Between
0-17. Justify Content - Space-Around
0-18. Justify Content - Space-Evenly
0-19. Center an Item in Container
0-20. Grid Column Start and Grid Column End
0-21. Grid Column
0-22. Grid Column with Span
0-23. Grid Row
0-24. Responsiveness using Media Query
0-25. Responsiveness using AutoFIll
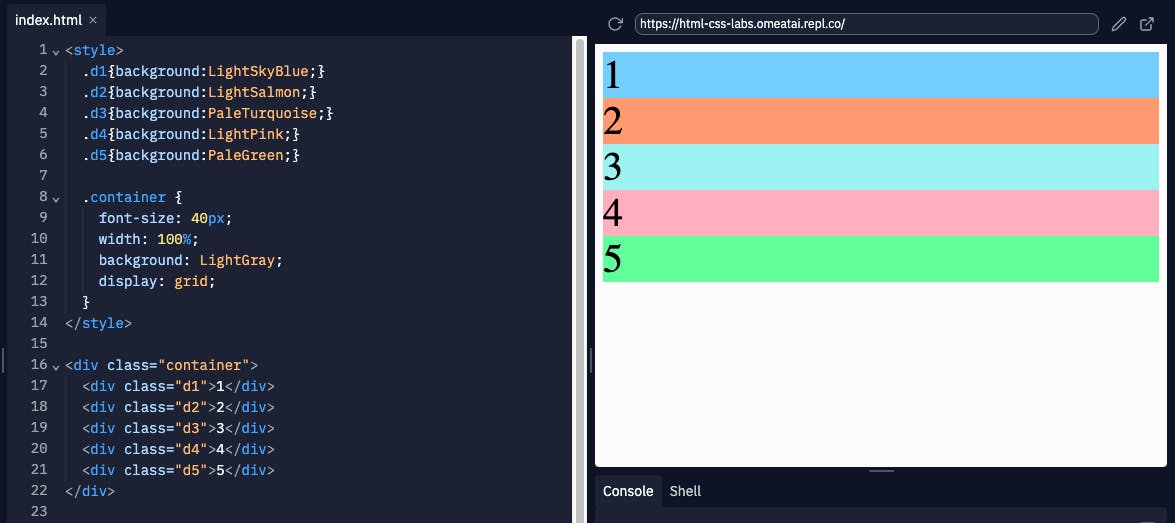
1. Set Grid Container
>>Return to Menu
In CSS Grid, the parent element is referred to as the container and its children are called items.
<style>
.d1{background:LightSkyBlue;}
.d2{background:LightSalmon;}
.d3{background:PaleTurquoise;}
.d4{background:LightPink;}
.d5{background:PaleGreen;}
.container {
font-size: 40px;
width: 100%;
background: LightGray;
display: grid;
}
</style>
<div class="container">
<div class="d1">1</div>
<div class="d2">2</div>
<div class="d3">3</div>
<div class="d4">4</div>
<div class="d5">5</div>
</div>

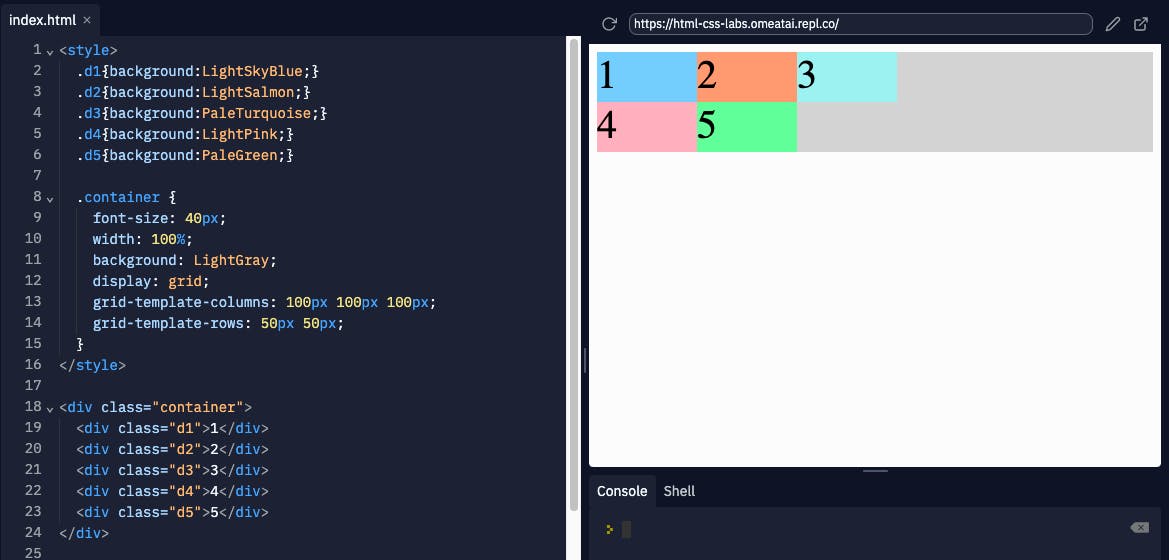
2. Set Grid Template Columns
>>Return to Menu
<style>
.d1{background:LightSkyBlue;}
.d2{background:LightSalmon;}
.d3{background:PaleTurquoise;}
.d4{background:LightPink;}
.d5{background:PaleGreen;}
.container {
font-size: 40px;
width: 100%;
background: LightGray;
display: grid;
grid-template-columns: 100px 100px 100px;
}
</style>
<div class="container">
<div class="d1">1</div>
<div class="d2">2</div>
<div class="d3">3</div>
<div class="d4">4</div>
<div class="d5">5</div>
</div>

3. Set Grid Template Rows
>>Return to Menu
<style>
.d1{background:LightSkyBlue;}
.d2{background:LightSalmon;}
.d3{background:PaleTurquoise;}
.d4{background:LightPink;}
.d5{background:PaleGreen;}
.container {
font-size: 40px;
width: 100%;
background: LightGray;
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}
</style>
<div class="container">
<div class="d1">1</div>
<div class="d2">2</div>
<div class="d3">3</div>
<div class="d4">4</div>
<div class="d5">5</div>
</div>

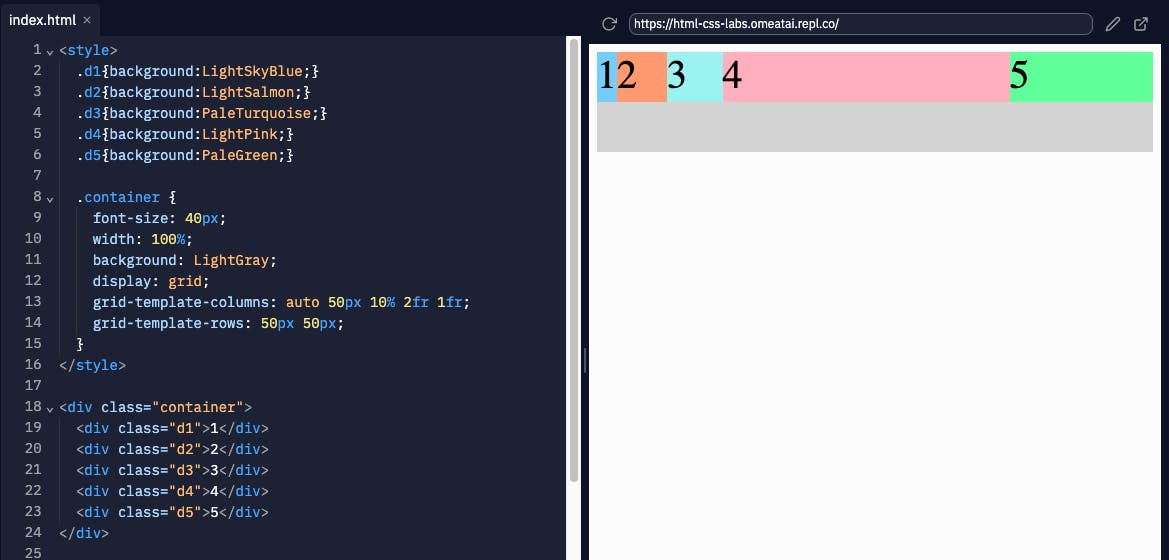
4. Set Grid Units for Columns
>>Return to Menu
You can use absolute and relative units like px and em in CSS Grid to define the size of rows and columns. You can use these as well:
fr: sets the column or row to a fraction of the available space,
auto: sets the column or row to the width or height of its content automatically,
%: adjusts the column or row to the percent width of its container.
<style>
.d1{background:LightSkyBlue;}
.d2{background:LightSalmon;}
.d3{background:PaleTurquoise;}
.d4{background:LightPink;}
.d5{background:PaleGreen;}
.container {
font-size: 40px;
width: 100%;
background: LightGray;
display: grid;
grid-template-columns: auto 50px 10% 2fr 1fr;
grid-template-rows: 50px 50px;
}
</style>
<div class="container">
<div class="d1">1</div>
<div class="d2">2</div>
<div class="d3">3</div>
<div class="d4">4</div>
<div class="d5">5</div>
</div>

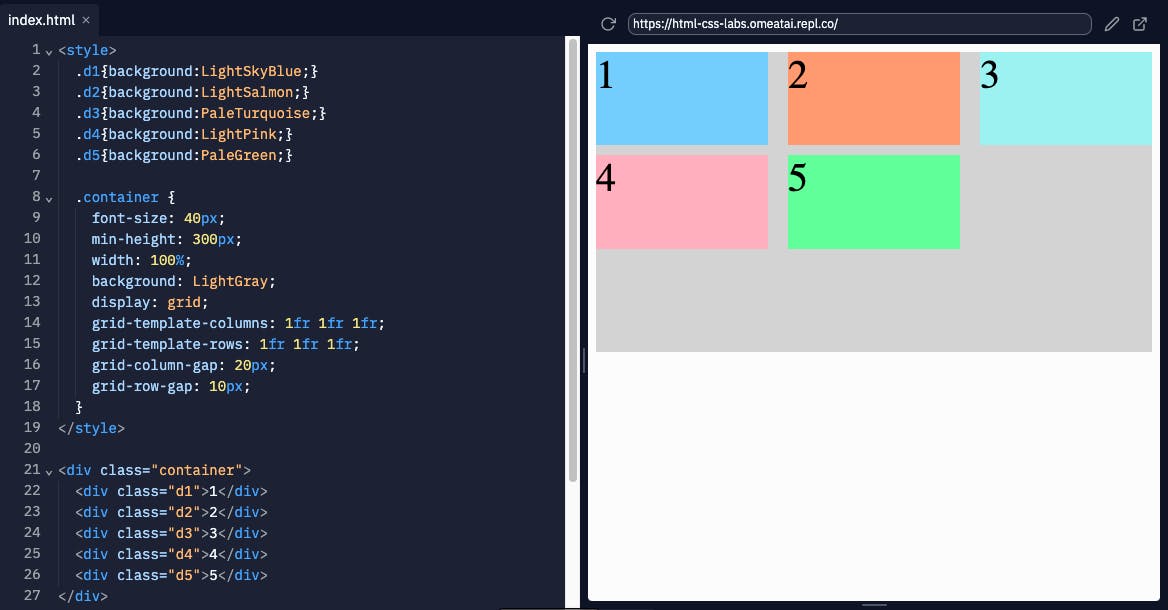
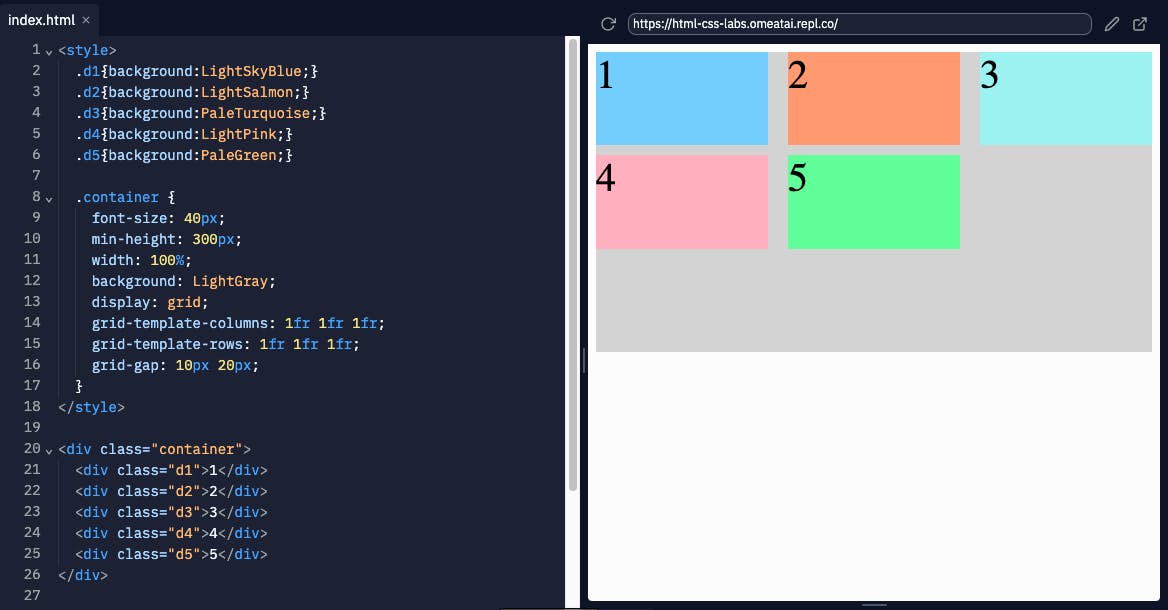
5. Set Grid Column and Row Gaps
>>Return to Menu
<style>
.d1{background:LightSkyBlue;}
.d2{background:LightSalmon;}
.d3{background:PaleTurquoise;}
.d4{background:LightPink;}
.d5{background:PaleGreen;}
.container {
font-size: 40px;
min-height: 300px;
width: 100%;
background: LightGray;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-column-gap: 20px;
grid-row-gap: 10px;
}
</style>
<div class="container">
<div class="d1">1</div>
<div class="d2">2</div>
<div class="d3">3</div>
<div class="d4">4</div>
<div class="d5">5</div>
</div>

6. Set Grid Gap
>>Return to Menu
Grid-gap is a shorthand property for grid-row-gap and grid-column-gap that's more convenient to use.
<style>
.d1{background:LightSkyBlue;}
.d2{background:LightSalmon;}
.d3{background:PaleTurquoise;}
.d4{background:LightPink;}
.d5{background:PaleGreen;}
.container {
font-size: 40px;
min-height: 300px;
width: 100%;
background: LightGray;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 10px 20px;
}
</style>
<div class="container">
<div class="d1">1</div>
<div class="d2">2</div>
<div class="d3">3</div>
<div class="d4">4</div>
<div class="d5">5</div>
</div>

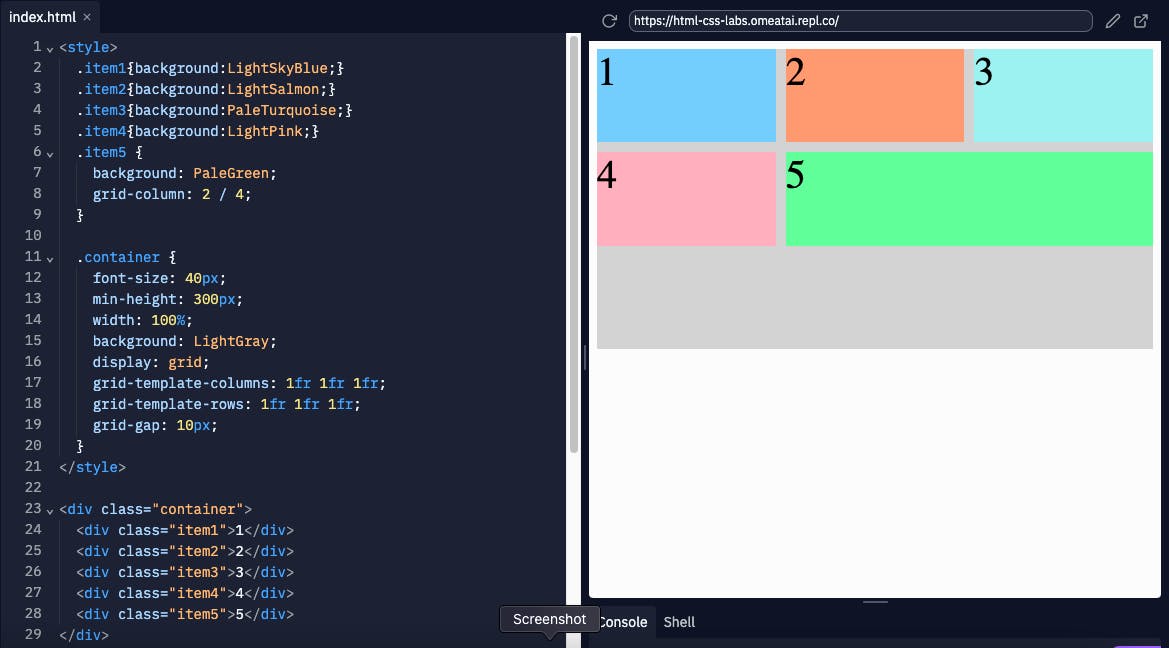
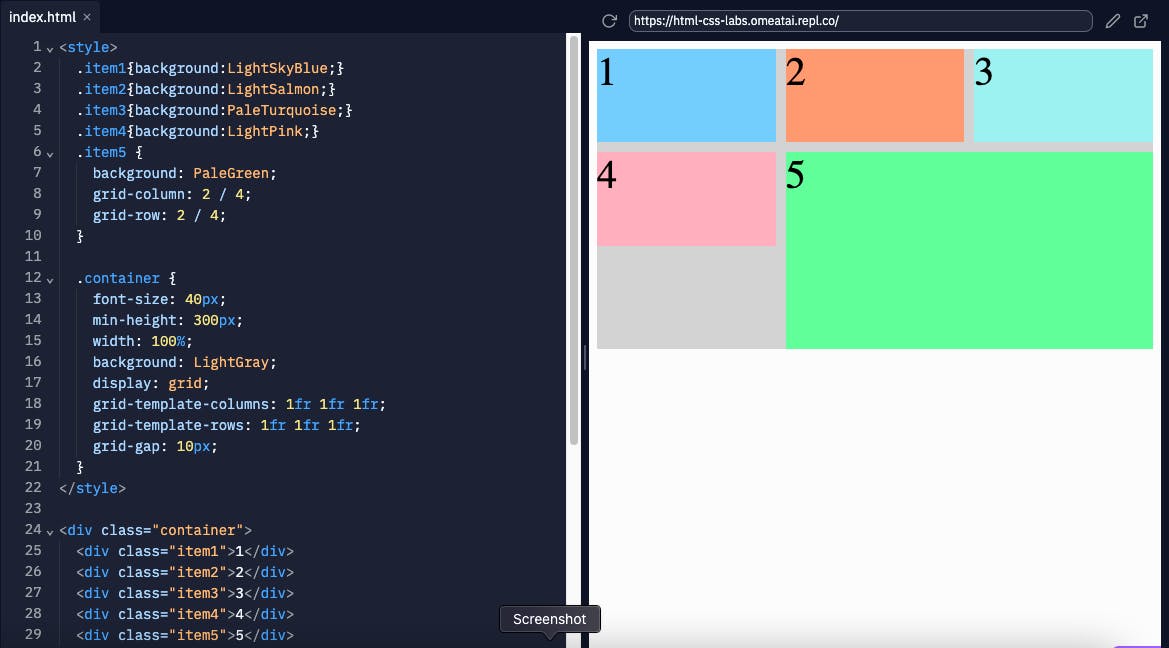
7. Using Grid-Column to set Item Width
>>Return to Menu
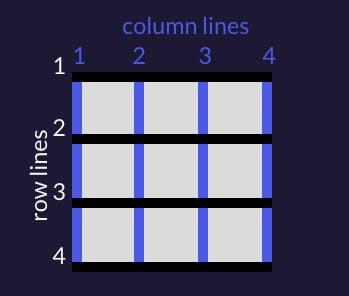
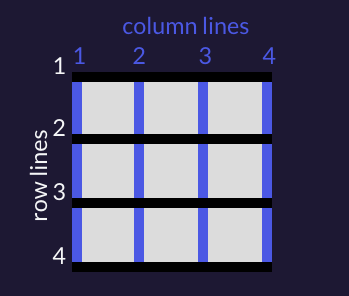
The hypothetical horizontal and vertical lines that create the grid are referred to as lines. These lines are numbered starting with 1 at the top left corner of the grid and move right for columns and down for rows, counting upward.

<style>
.item1{background:LightSkyBlue;}
.item2{background:LightSalmon;}
.item3{background:PaleTurquoise;}
.item4{background:LightPink;}
.item5 {
background: PaleGreen;
grid-column: 2 / 4;
}
.container {
font-size: 40px;
min-height: 300px;
width: 100%;
background: LightGray;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 10px;
}
</style>
<div class="container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
</div>

8. Using Grid-Row to set Item Height
>>Return to Menu

<style>
.item1{background:LightSkyBlue;}
.item2{background:LightSalmon;}
.item3{background:PaleTurquoise;}
.item4{background:LightPink;}
.item5 {
background: PaleGreen;
grid-column: 2 / 4;
grid-row: 2 / 4;
}
.container {
font-size: 40px;
min-height: 300px;
width: 100%;
background: LightGray;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 10px;
}
</style>
<div class="container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
</div>

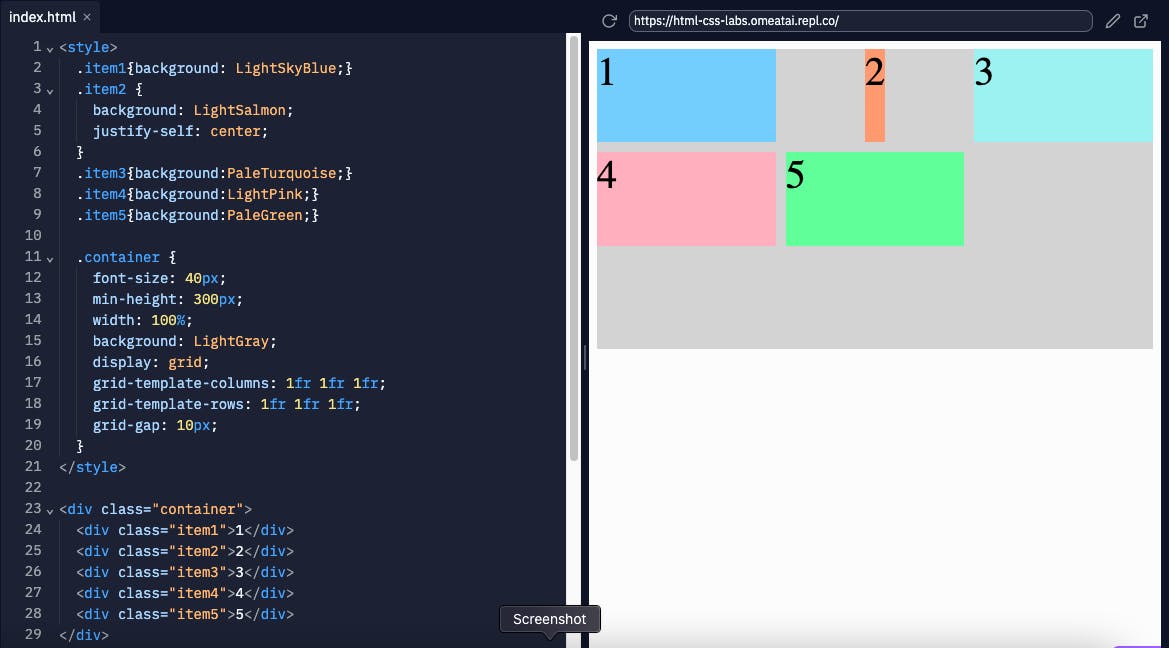
9. Justify-self: Aligning Items Horizontally
>>Return to Menu
You can align the content's position within its cell horizontally using the justify-self property on a grid item. By default, this property has a value of stretch, which will make the content fill the whole width of the cell.
justify-self: stretch;
justify-self: center;
justify-self: start;
justify-self: end;
<style>
.item1{background: LightSkyBlue;}
.item2 {
background: LightSalmon;
justify-self: center;
}
.item3{background:PaleTurquoise;}
.item4{background:LightPink;}
.item5{background:PaleGreen;}
.container {
font-size: 40px;
min-height: 300px;
width: 100%;
background: LightGray;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 10px;
}
</style>
<div class="container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
</div>

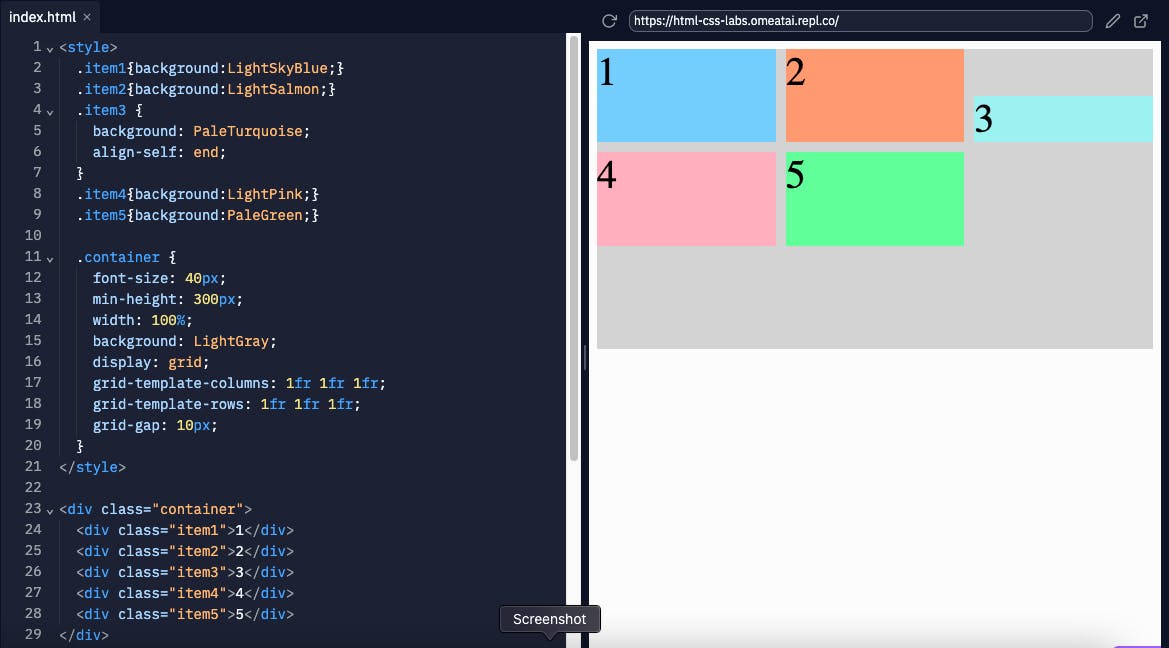
10. Align-self: Aligning Items Vertically
>>Return to Menu
Just as you can align an item horizontally, there's a way to align an item vertically as well. To do this, you use the align-self property on an item.
align-self: stretch;
align-self: center;
align-self: start;
align-self: end;
<style>
.item1{background:LightSkyBlue;}
.item2{background:LightSalmon;}
.item3 {
background: PaleTurquoise;
align-self: end;
}
.item4{background:LightPink;}
.item5{background:PaleGreen;}
.container {
font-size: 40px;
min-height: 300px;
width: 100%;
background: LightGray;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 10px;
}
</style>
<div class="container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
</div>

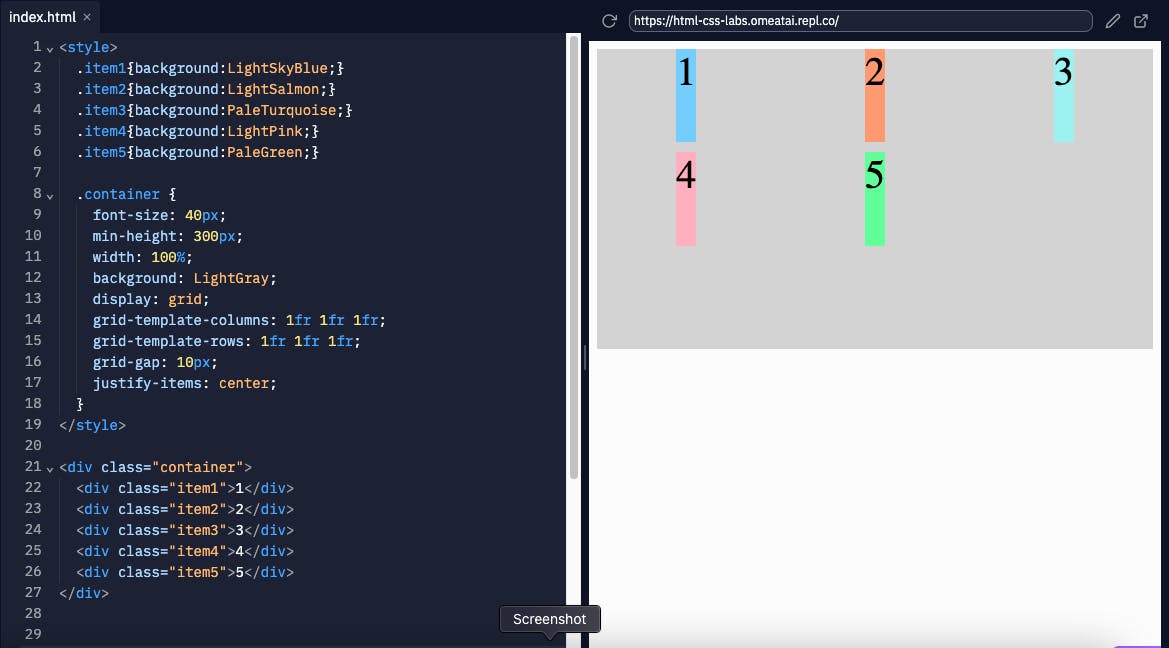
11. Justify-items: Aligning ALL Items Horizontally
>>Return to Menu
<style>
.item1{background:LightSkyBlue;}
.item2{background:LightSalmon;}
.item3{background:PaleTurquoise;}
.item4{background:LightPink;}
.item5{background:PaleGreen;}
.container {
font-size: 40px;
min-height: 300px;
width: 100%;
background: LightGray;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 10px;
justify-items: center;
}
</style>
<div class="container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
</div>

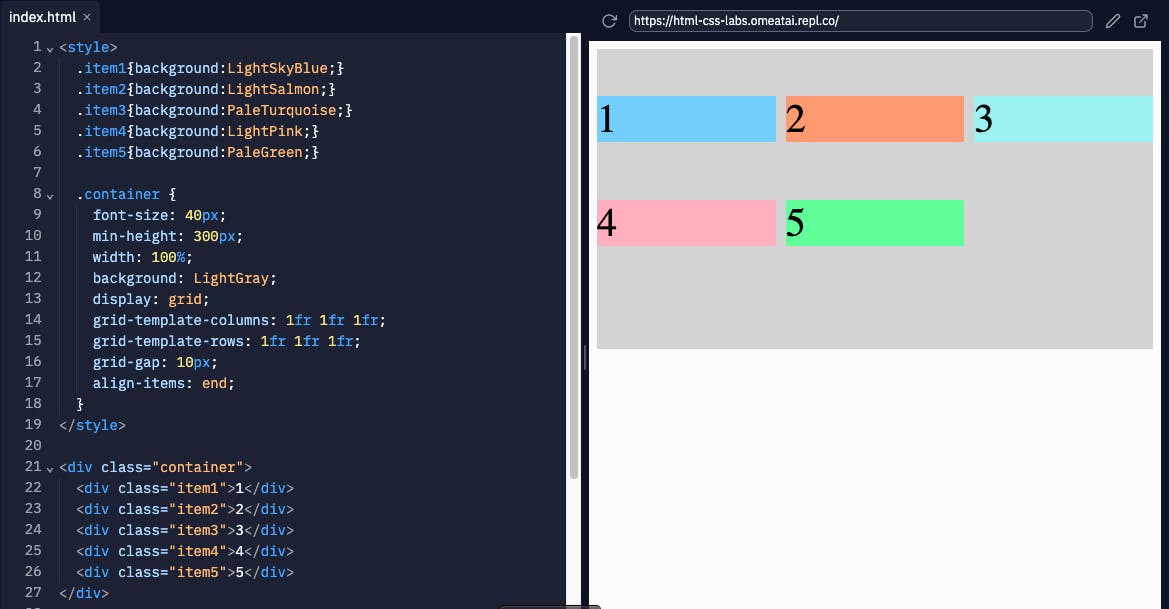
12. Align-items: Aligning ALL Items Vertically
>>Return to Menu
<style>
.item1{background:LightSkyBlue;}
.item2{background:LightSalmon;}
.item3{background:PaleTurquoise;}
.item4{background:LightPink;}
.item5{background:PaleGreen;}
.container {
font-size: 40px;
min-height: 300px;
width: 100%;
background: LightGray;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 10px;
align-items: end;
}
</style>
<div class="container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
</div>

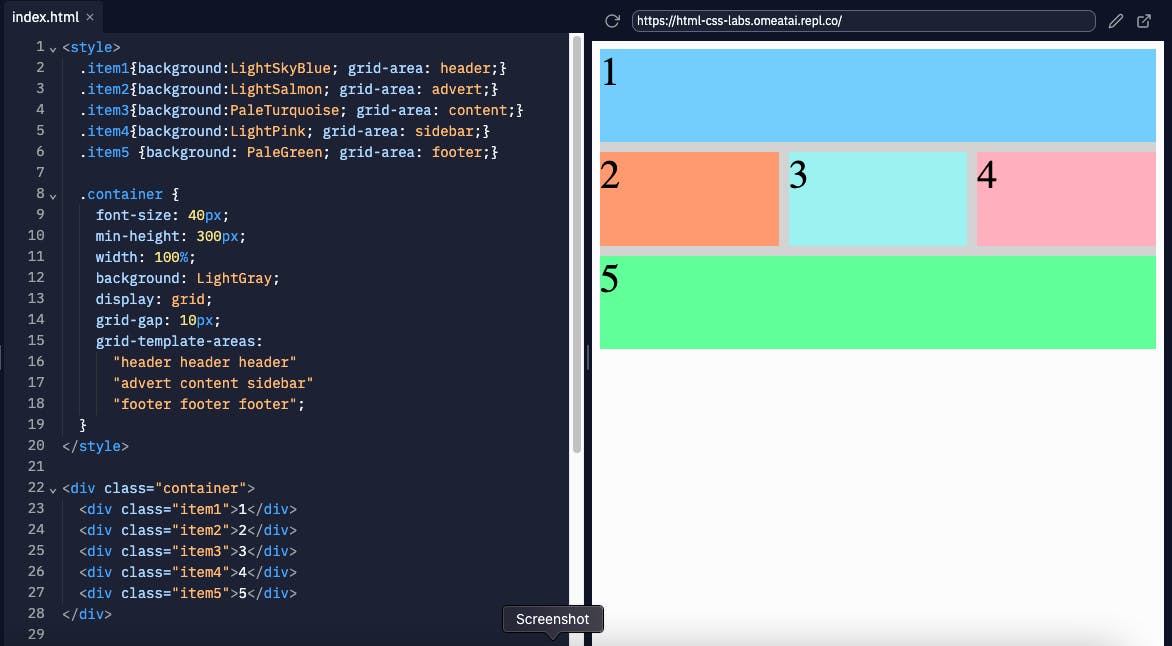
13. Grid Template Areas
>>Return to Menu
<style>
.item1{background:LightSkyBlue; grid-area: header;}
.item2{background:LightSalmon; grid-area: advert;}
.item3{background:PaleTurquoise; grid-area: content;}
.item4{background:LightPink; grid-area: sidebar;}
.item5 {background: PaleGreen; grid-area: footer;}
.container {
font-size: 40px;
min-height: 300px;
width: 100%;
background: LightGray;
display: grid;
grid-gap: 10px;
grid-template-areas:
"header header header"
"advert content sidebar"
"footer footer footer";
}
</style>
<div class="container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
</div>

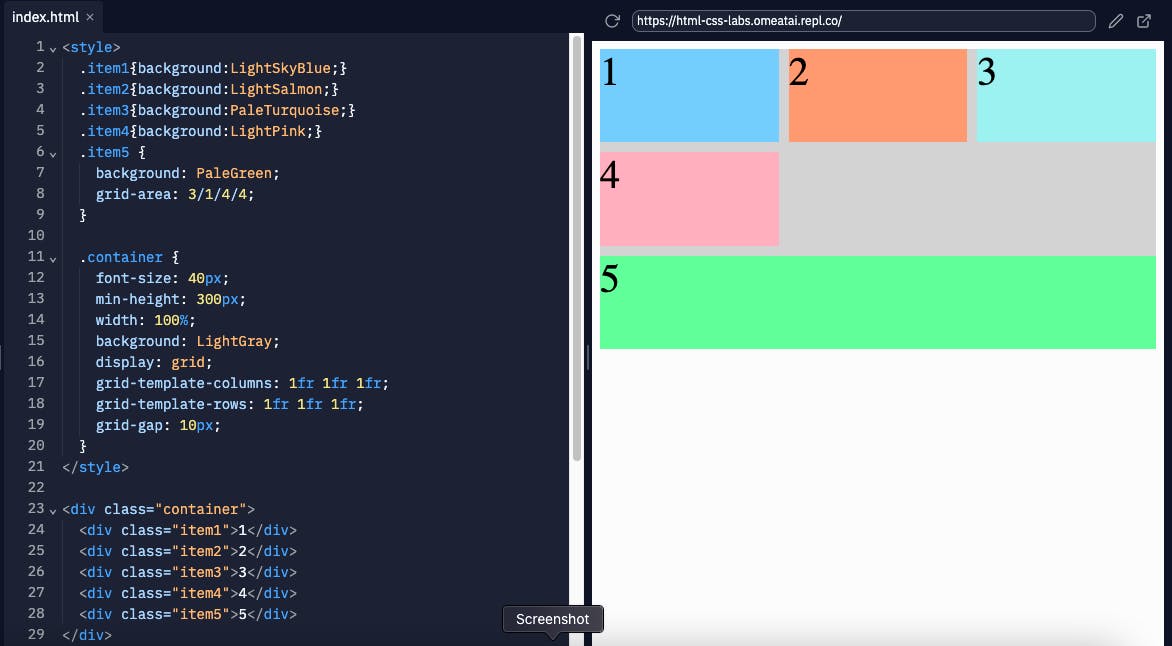
14. Grid Area for Items
>>Return to Menu
If your grid doesn't have a grid-template-areas to reference, you can create a grid-area on the fly for an item. For Example:
grid-area: 1/1/2/4;
Takes this Format:
grid-area: (horizontal start line) / (vertical start line) / (horizontal end line) / (vertical end line);
<style>
.item1{background:LightSkyBlue;}
.item2{background:LightSalmon;}
.item3{background:PaleTurquoise;}
.item4{background:LightPink;}
.item5 {
background: PaleGreen;
grid-area: 3/1/4/4;
}
.container {
font-size: 40px;
min-height: 300px;
width: 100%;
background: LightGray;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 10px;
}
</style>
<div class="container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
</div>

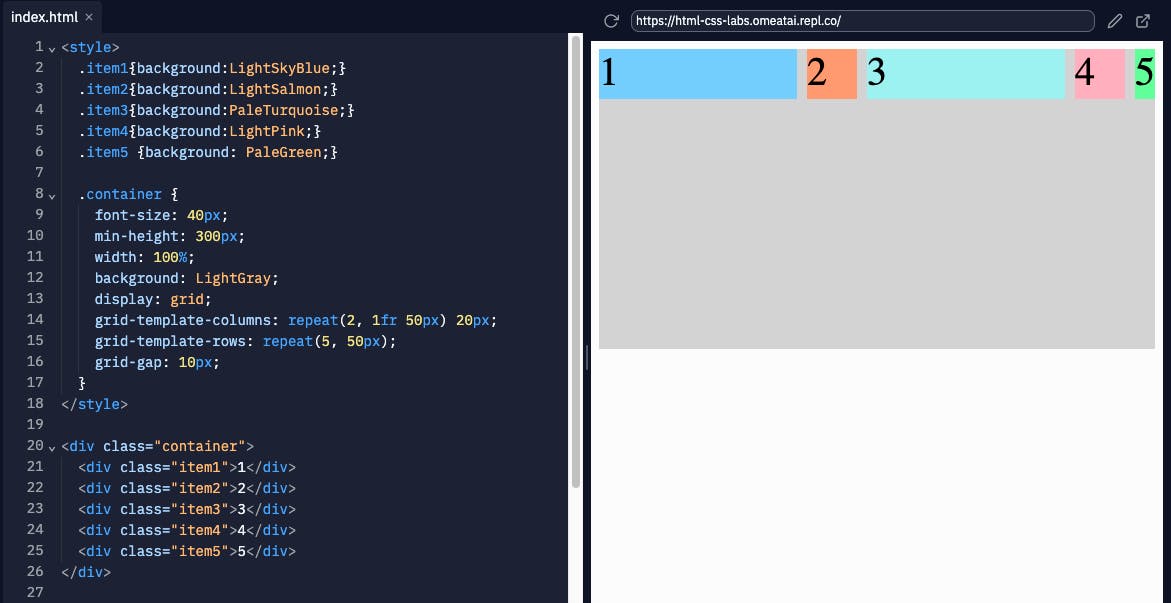
15. Using Repeat function
>>Return to Menu
grid-template-rows: repeat(100, 50px);
grid-template-columns: repeat(2, 1fr 50px) 20px;
<style>
.item1{background:LightSkyBlue;}
.item2{background:LightSalmon;}
.item3{background:PaleTurquoise;}
.item4{background:LightPink;}
.item5 {background: PaleGreen;}
.container {
font-size: 40px;
min-height: 300px;
width: 100%;
background: LightGray;
display: grid;
grid-template-columns: repeat(2, 1fr 50px) 20px;
grid-template-rows: repeat(5, 50px);
grid-gap: 10px;
}
</style>
<div class="container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
</div>

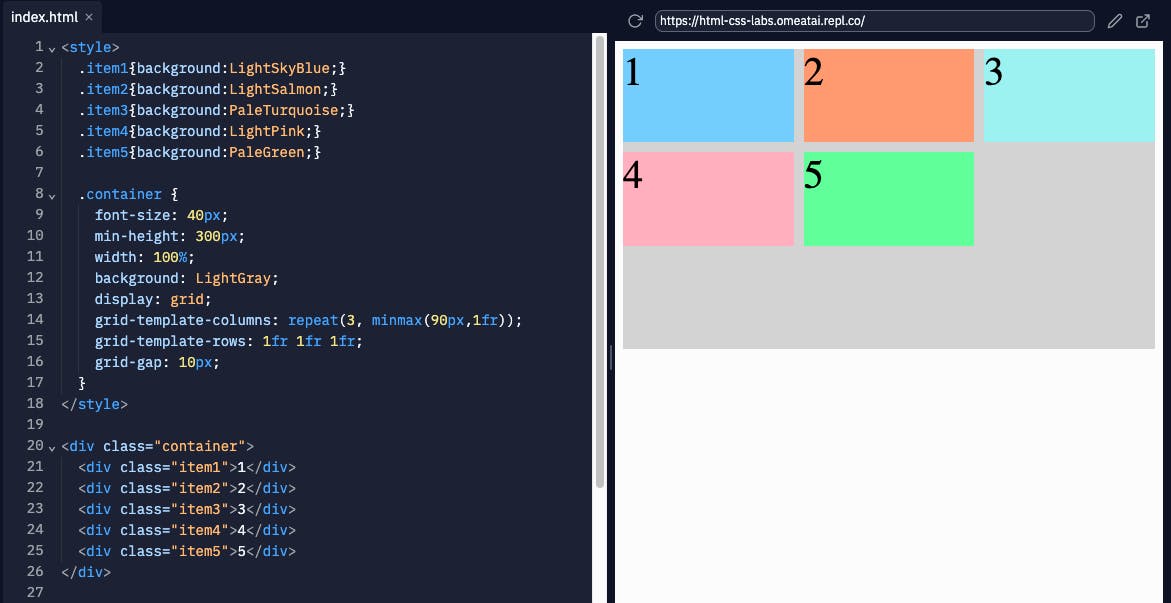
16. Using Minmax function
>>Return to Menu
In this code, grid-template-columns is set to create two columns; the first is 100px wide, and the second has the minimum width of 50px and the maximum width of 200px.
grid-template-columns: 100px minmax(50px, 200px);
<style>
.item1{background:LightSkyBlue;}
.item2{background:LightSalmon;}
.item3{background:PaleTurquoise;}
.item4{background:LightPink;}
.item5{background:PaleGreen;}
.container {
font-size: 40px;
min-height: 300px;
width: 100%;
background: LightGray;
display: grid;
grid-template-columns: repeat(3, minmax(90px,1fr));
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 10px;
}
</style>
<div class="container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
</div>

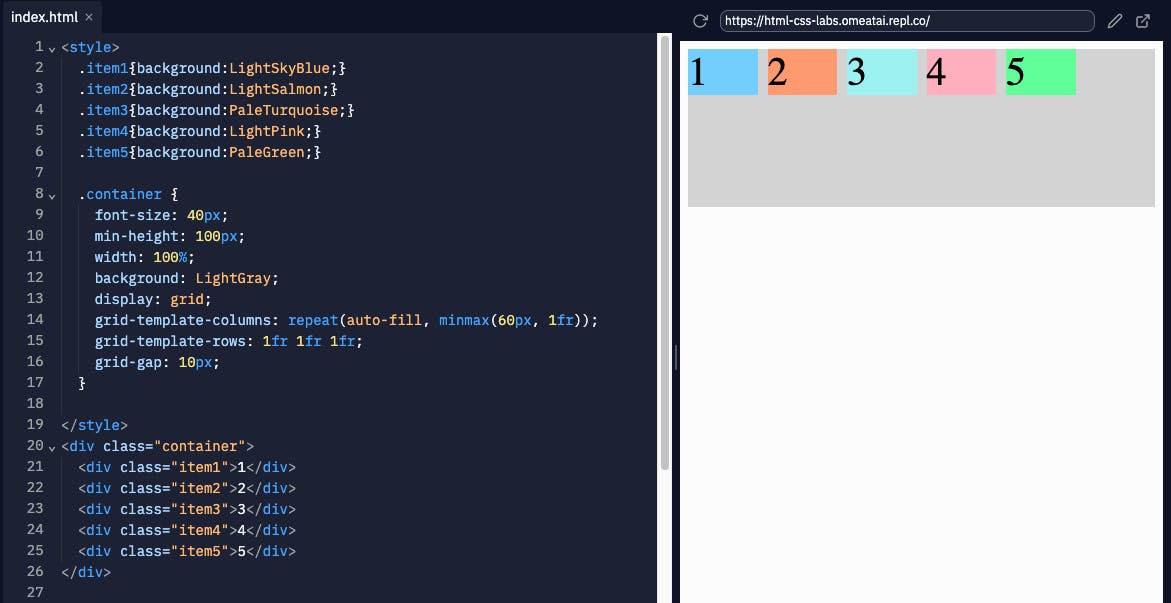
17. Using auto-fill
>>Return to Menu
The repeat function comes with an option called auto-fill. This allows you to automatically insert as many rows or columns of your desired size as possible depending on the size of the container.
repeat(auto-fill, minmax(60px, 1fr));
<style>
.item1{background:LightSkyBlue;}
.item2{background:LightSalmon;}
.item3{background:PaleTurquoise;}
.item4{background:LightPink;}
.item5{background:PaleGreen;}
.container {
font-size: 40px;
min-height: 100px;
width: 100%;
background: LightGray;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(60px, 1fr));
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 10px;
}
</style>
<div class="container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
</div>

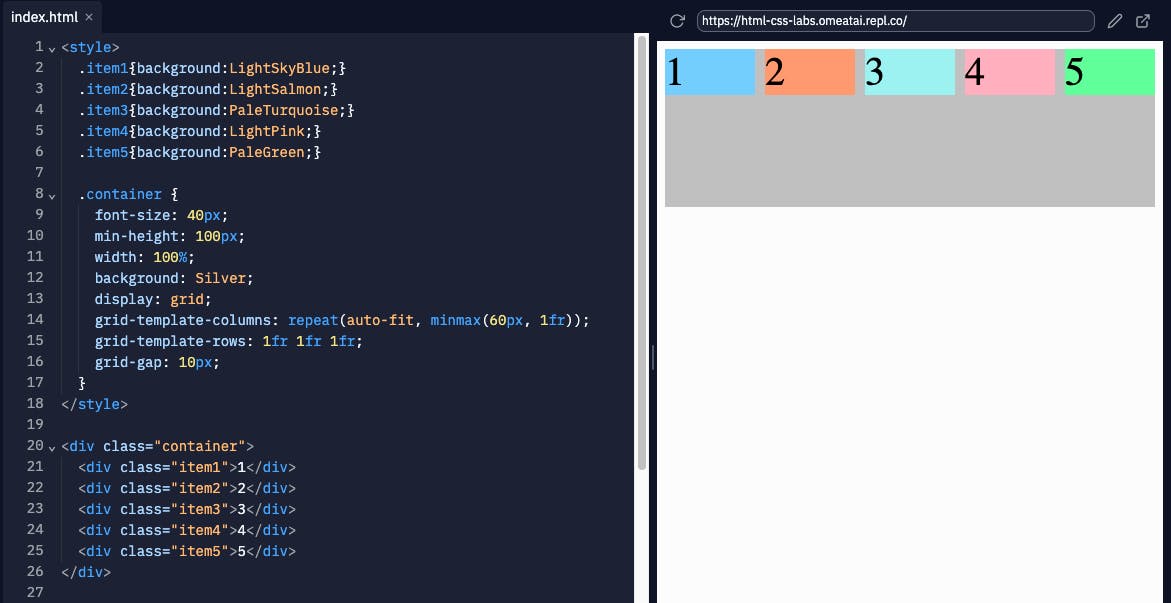
18. Using auto-fit
>>Return to Menu
auto-fit works almost identically to auto-fill. The only difference is that when the container's size exceeds the size of all the items combined, auto-fill keeps inserting empty rows or columns and pushes your items to the side, while auto-fit collapses those empty rows or columns and stretches your items to fit the size of the container.
<style>
.item1{background:LightSkyBlue;}
.item2{background:LightSalmon;}
.item3{background:PaleTurquoise;}
.item4{background:LightPink;}
.item5{background:PaleGreen;}
.container {
font-size: 40px;
min-height: 100px;
width: 100%;
background: Silver;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(60px, 1fr));
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 10px;
}
</style>
<div class="container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
</div>

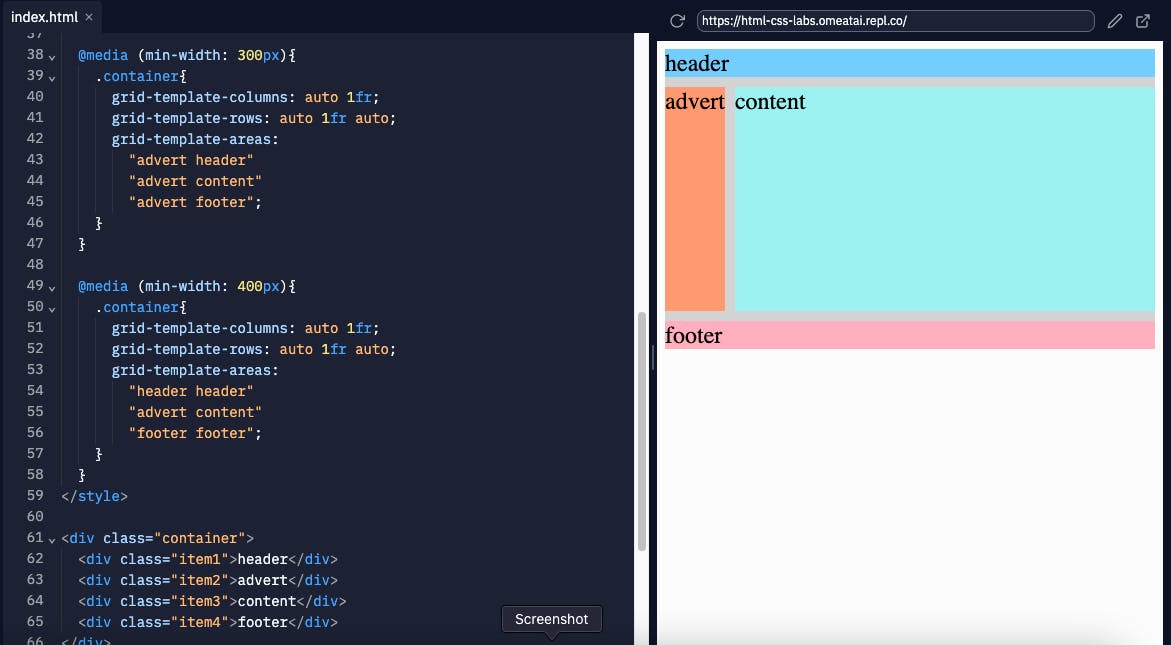
19. Using Media Queries
>>Return to Menu
CSS Grid can be an easy way to make your site more responsive by using media queries to rearrange grid areas, change dimensions of a grid, and rearrange the placement of items.
<style>
.item1 {
background: LightSkyBlue;
grid-area: header;
}
.item2 {
background: LightSalmon;
grid-area: advert;
}
.item3 {
background: PaleTurquoise;
grid-area: content;
}
.item4 {
background: lightpink;
grid-area: footer;
}
.container {
font-size: 1.5em;
min-height: 300px;
width: 100%;
background: LightGray;
display: grid;
grid-template-columns: 1fr;
grid-template-rows: 50px auto 1fr auto;
grid-gap: 10px;
grid-template-areas:
"header"
"advert"
"content"
"footer";
}
@media (min-width: 300px){
.container{
grid-template-columns: auto 1fr;
grid-template-rows: auto 1fr auto;
grid-template-areas:
"advert header"
"advert content"
"advert footer";
}
}
@media (min-width: 400px){
.container{
grid-template-columns: auto 1fr;
grid-template-rows: auto 1fr auto;
grid-template-areas:
"header header"
"advert content"
"footer footer";
}
}
</style>
<div class="container">
<div class="item1">header</div>
<div class="item2">advert</div>
<div class="item3">content</div>
<div class="item4">footer</div>
</div>

20. Blog: Introduction to Grid
>>Return to Menu
ifeanyiomeata.hashnode.dev/introduction-to-..
21. Blog: Grid Fractions
>>Return to Menu
ifeanyiomeata.hashnode.dev/grid-fractions
22. Blog: Grid Column and Row Lines
>>Return to Menu
ifeanyiomeata.hashnode.dev/grid-column-and-..
23. Blog: Grid Areas
>>Return to Menu
ifeanyiomeata.hashnode.dev/grid-areas
Important Code
0-1. Default Styling
>>Return to Menu
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
body {
font-family: 'Open Sans', sans-serif;
font-size: 16px;
line-height: 1.5;
color: #333;
background: #f5f5f5;
}
.container {
max-width: 960px;
margin: 100px auto;
padding: 10px;
}
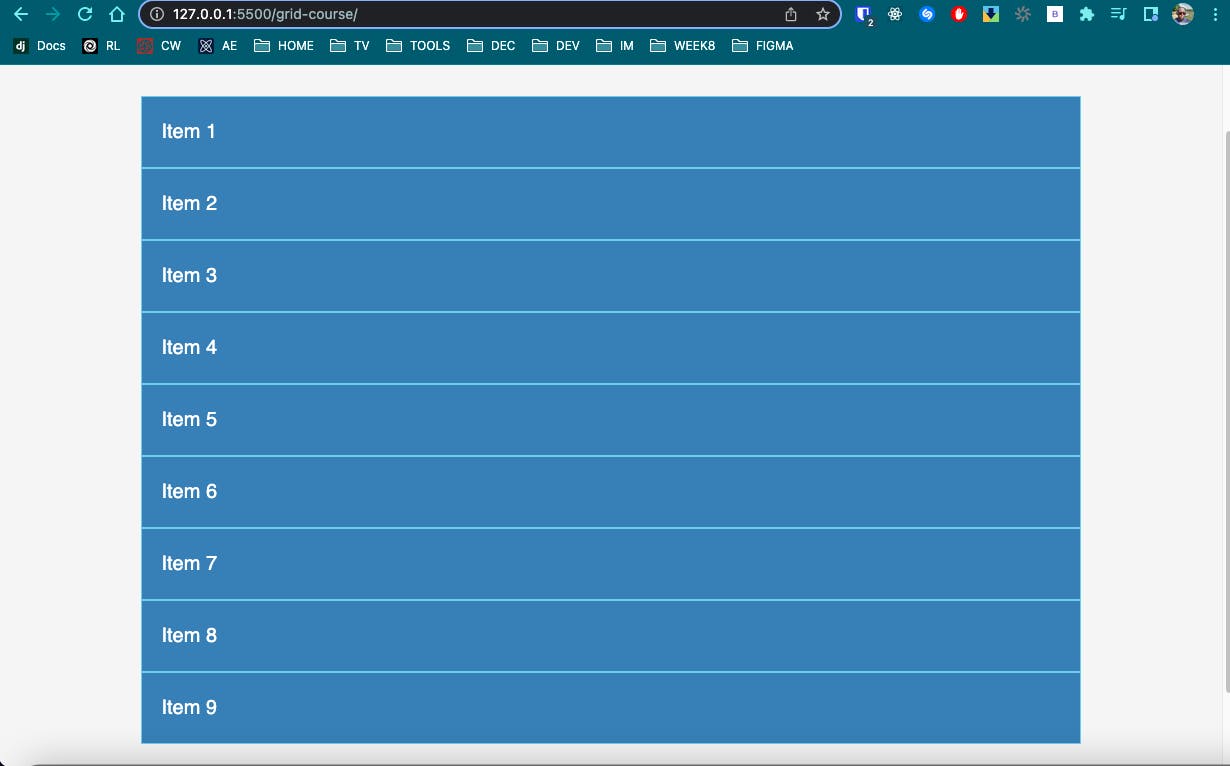
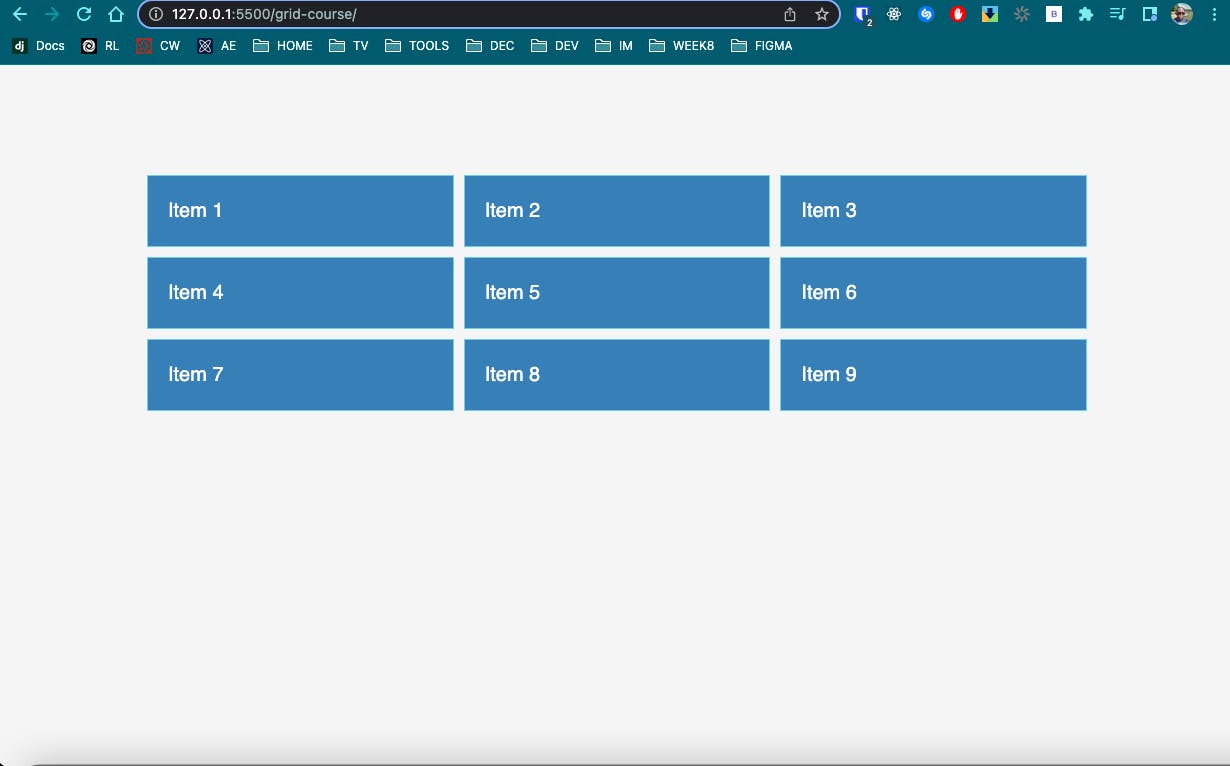
0-2. Code Setup
>>Return to Menu
styles.css:
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
body {
font-family: 'Open Sans', sans-serif;
font-size: 16px;
line-height: 1.5;
color: #333;
background: #f5f5f5;
}
.container {
max-width: 960px;
margin: 100px auto;
padding: 10px;
}
.item {
background: Steelblue;
color: #fff;
font-size: 20px;
padding: 20px;
border: skyblue 1px solid;
}
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
<div class="item">Item 7</div>
<div class="item">Item 8</div>
<div class="item">Item 9</div>
</div>
</body>
</html>

0-3. Grid Template Columns - Pixels
>>Return to Menu
.container {
max-width: 960px;
margin: 100px auto;
padding: 10px;
display: grid;
grid-template-columns: 100px 200px;
}

0-4. Grid Template Columns - Percentage
>>Return to Menu
.container {
max-width: 960px;
margin: 100px auto;
padding: 10px;
display: grid;
grid-template-columns: 30% 40% 30%;
}

0-5. Grid Template Columns - Fractions
>>Return to Menu
.container {
max-width: 660px;
margin: 100px auto;
padding: 10px;
display: grid;
grid-template-columns: 1fr 1fr;
}

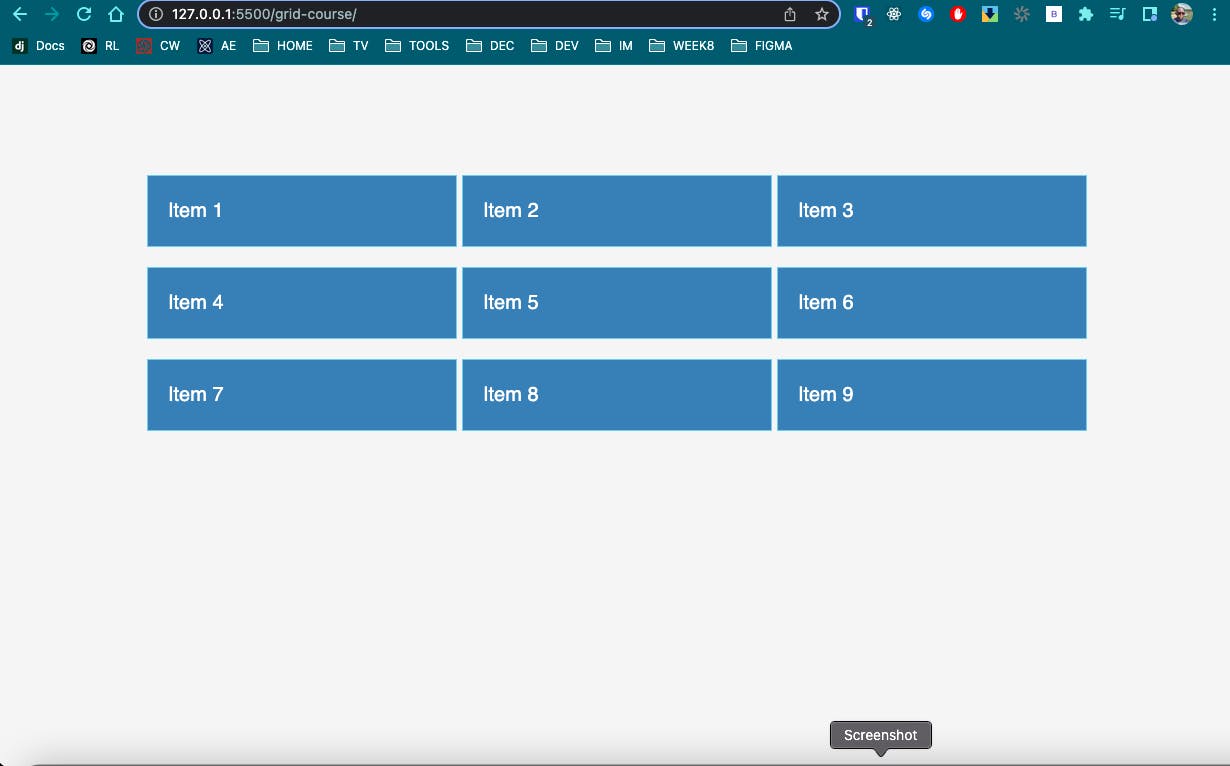
0-6. Row-Gap and Column-Gap
>>Return to Menu
.container {
max-width: 960px;
margin: 100px auto;
padding: 10px;
display: grid;
grid-template-columns: repeat(3, 1fr);
column-gap: 10px;
row-gap: 10px;
}

0-7. Gap
>>Return to Menu
.container {
max-width: 960px;
margin: 100px auto;
padding: 10px;
display: grid;
grid-template-columns: repeat(3, 1fr);
/* column-gap: 10px;
row-gap: 10px; */
gap: 20px 5px;
}

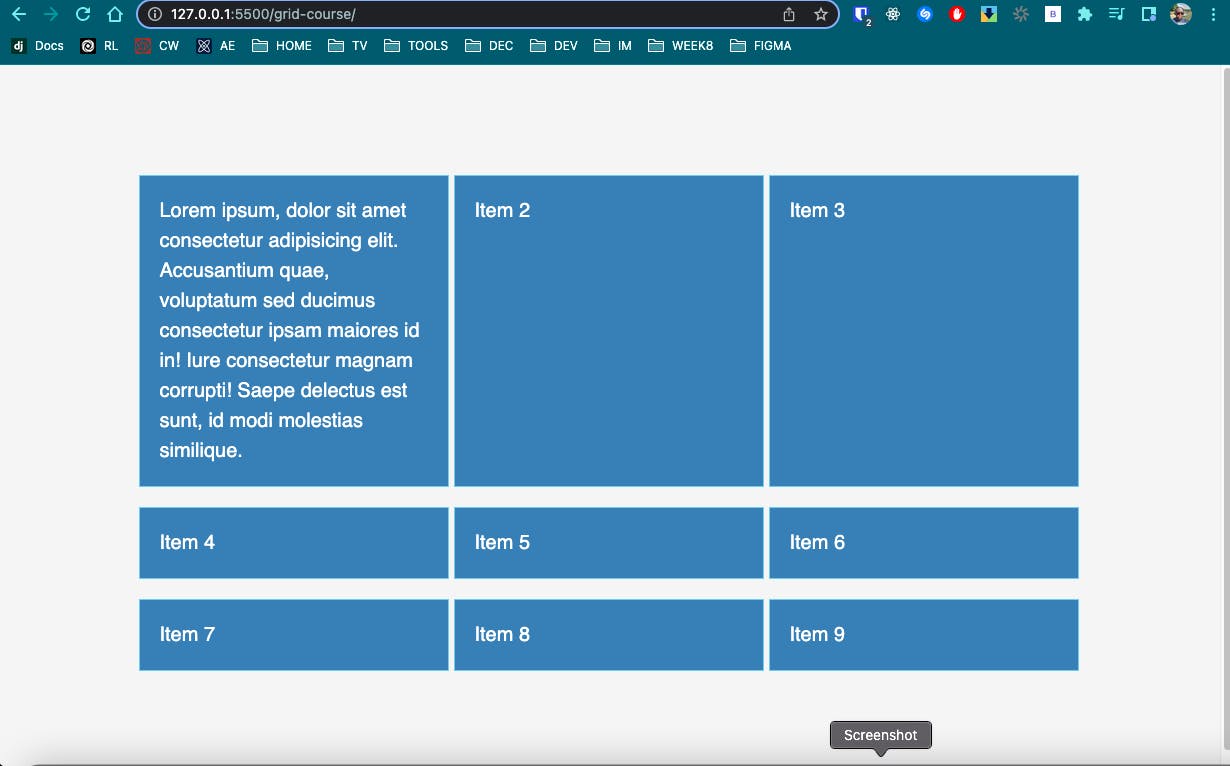
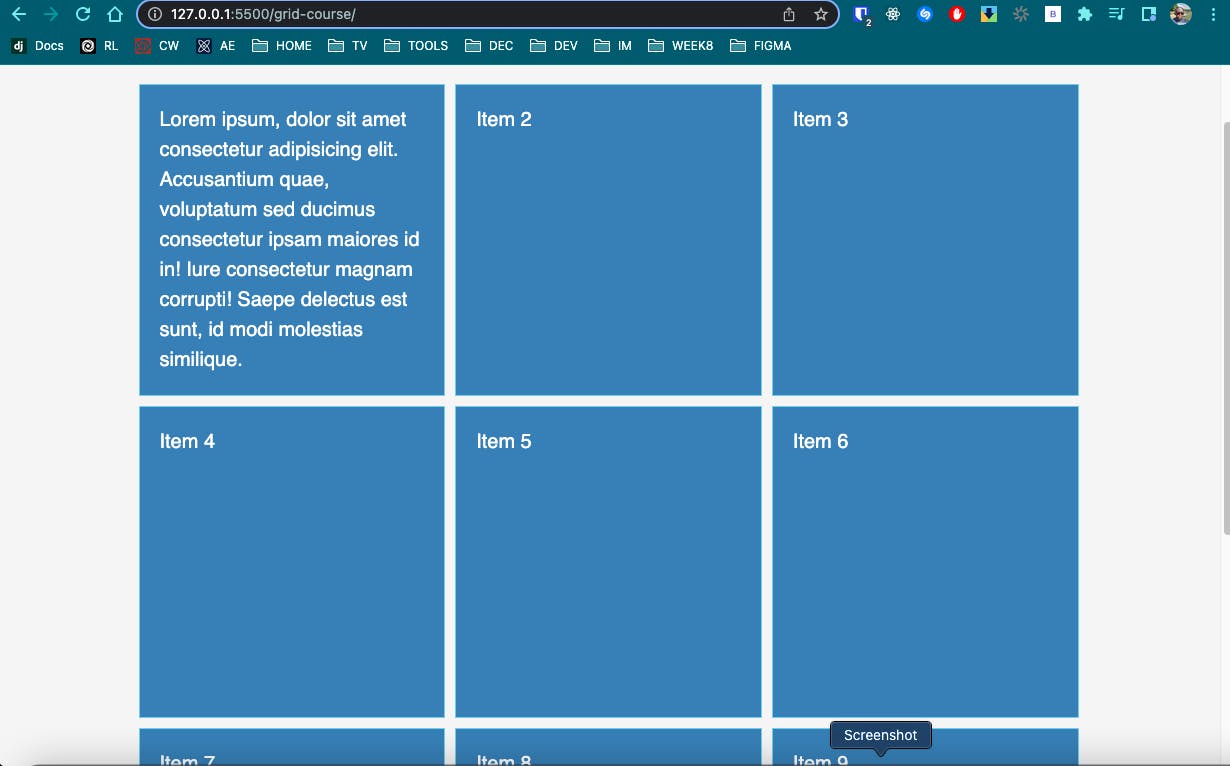
0-8. Lorem30
>>Return to Menu
<div class="item">Lorem30(>>>Enter)</div>

0-9. Grid Template Rows and Grid Auto Rows
>>Return to Menu
.container {
max-width: 960px;
margin: 100px auto;
padding: 10px;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
gap: 10px;
/* grid-auto-rows: minmax(100px, auto); */
}

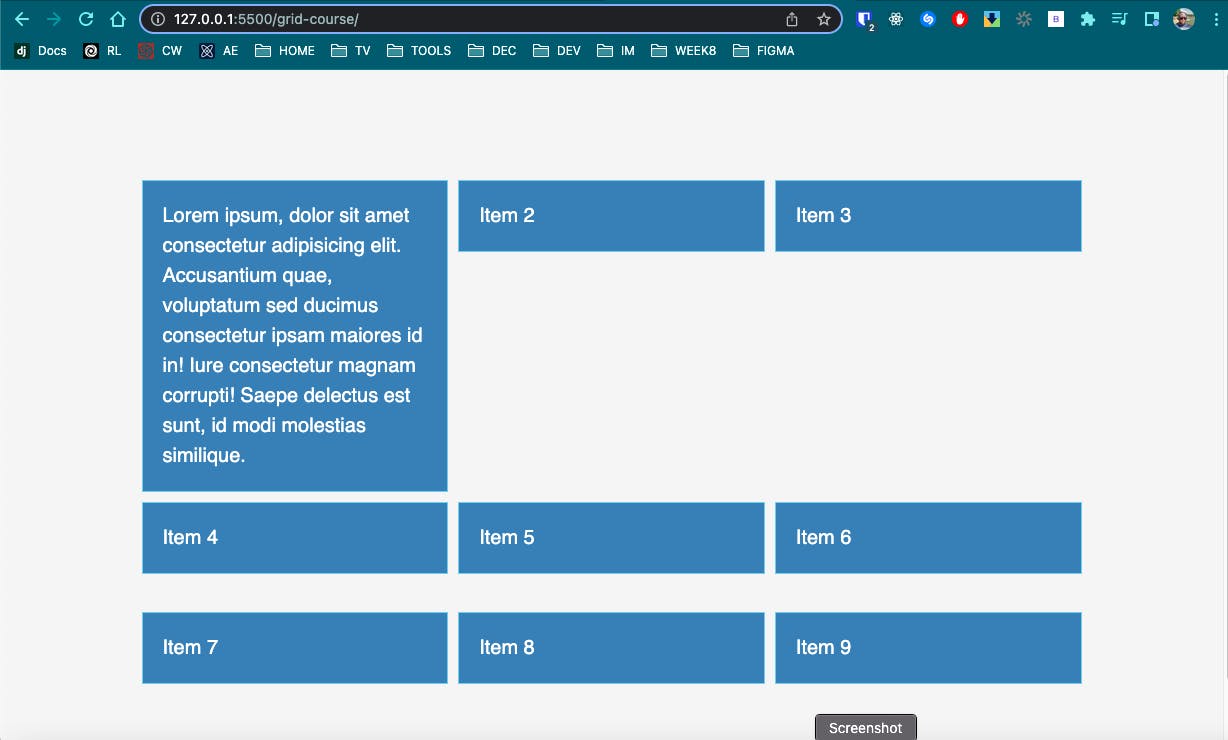
0-10. Align Items - Start
>>Return to Menu
.container {
max-width: 960px;
margin: 100px auto;
padding: 10px;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: minmax(100px, auto);
gap: 10px;
align-items: start;
}

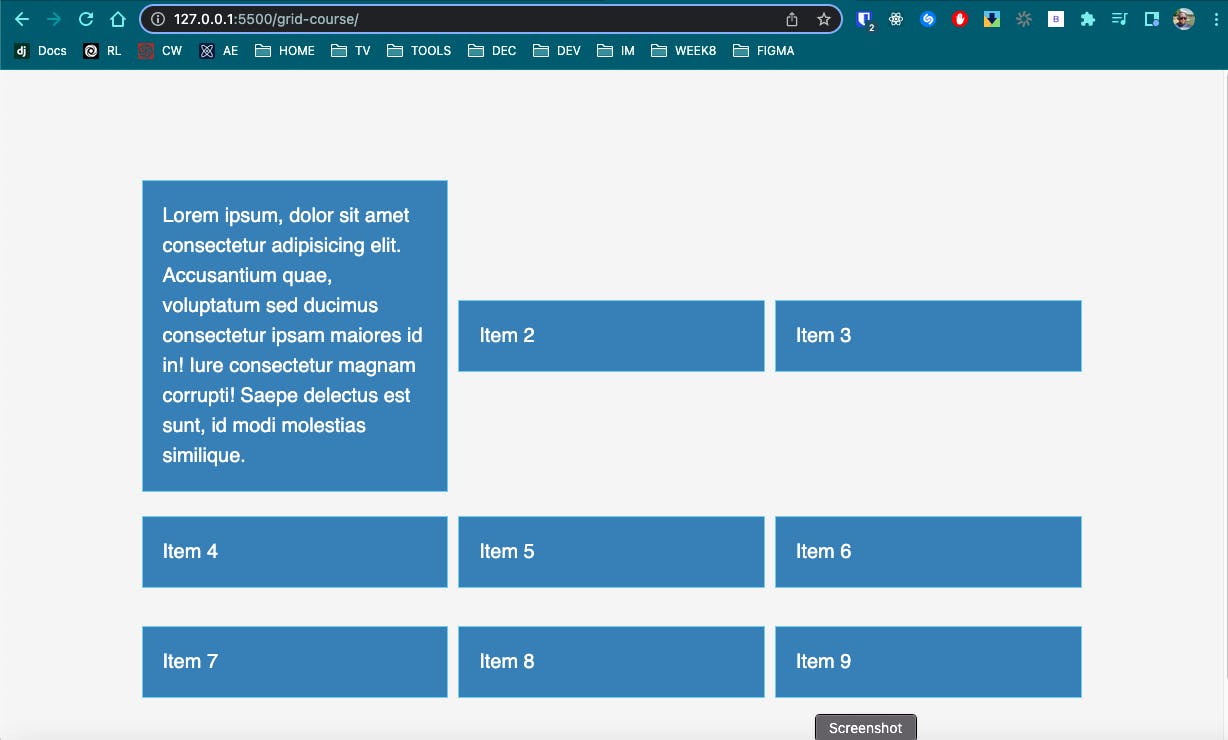
0-11. Align Items - Center
>>Return to Menu
.container {
max-width: 960px;
margin: 100px auto;
padding: 10px;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: minmax(100px, auto);
gap: 10px;
align-items: center;
}

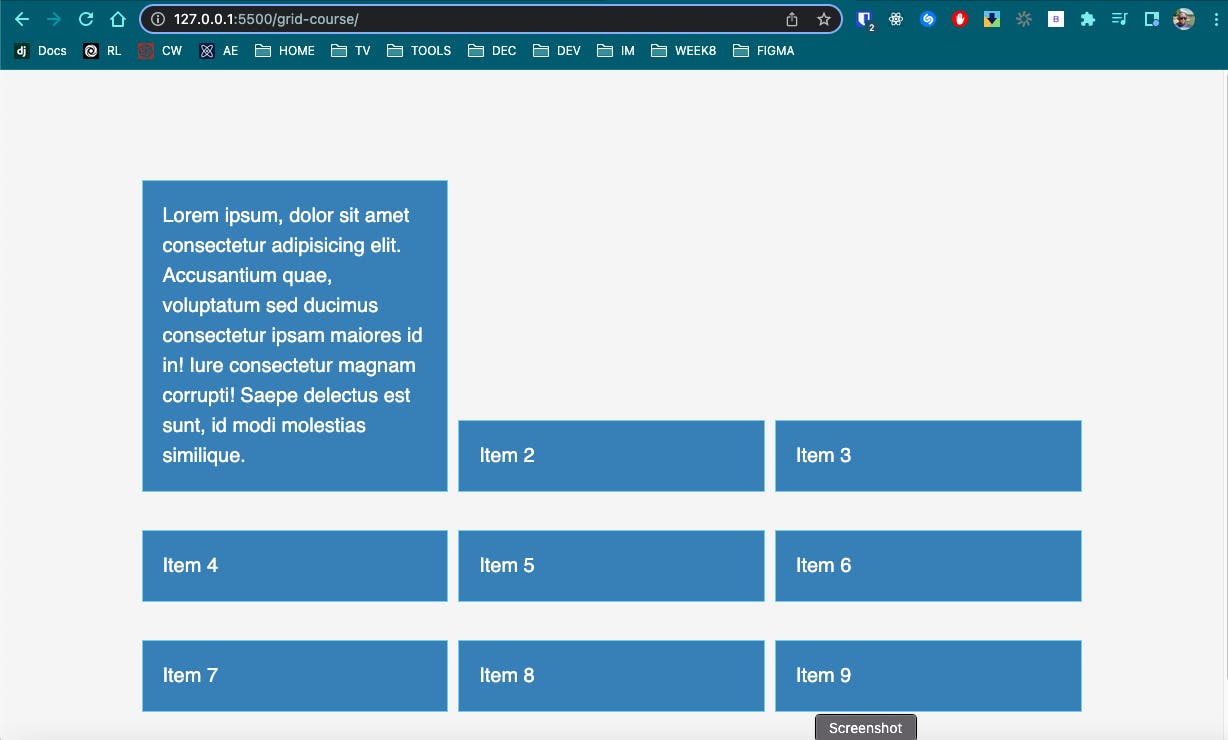
0-12. Align Items - End
>>Return to Menu
.container {
max-width: 960px;
margin: 100px auto;
padding: 10px;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: minmax(100px, auto);
gap: 10px;
align-items: end;
}

0-13. Justify Content - Start
>>Return to Menu
.container {
max-width: 960px;
margin: 100px auto;
padding: 10px;
display: grid;
grid-template-columns: repeat(3, 200px);
grid-auto-rows: minmax(100px, auto);
gap: 10px;
/* align-items: end; */
justify-content: start;
}

0-14. Justify Content - Center
>>Return to Menu
.container {
max-width: 960px;
margin: 100px auto;
padding: 10px;
display: grid;
grid-template-columns: repeat(3, 200px);
grid-auto-rows: minmax(100px, auto);
gap: 10px;
justify-content: center;
}

0-15. Justify Content - End
>>Return to Menu
.container {
max-width: 960px;
margin: 100px auto;
padding: 10px;
display: grid;
grid-template-columns: repeat(3, 200px);
grid-auto-rows: minmax(100px, auto);
gap: 10px;
justify-content: end;
}

0-16. Justify Content - Space-Between
>>Return to Menu
.container {
max-width: 960px;
margin: 100px auto;
padding: 10px;
display: grid;
grid-template-columns: repeat(3, 200px);
grid-auto-rows: minmax(100px, auto);
gap: 10px;
justify-content: space-between;
}

0-17. Justify Content - Space-Around
>>Return to Menu
.container {
max-width: 960px;
margin: 100px auto;
padding: 10px;
display: grid;
grid-template-columns: repeat(3, 200px);
grid-auto-rows: minmax(100px, auto);
gap: 10px;
justify-content: space-around;
}

0-18. Justify Content - Space-Evenly
>>Return to Menu
.container {
max-width: 960px;
margin: 100px auto;
padding: 10px;
display: grid;
grid-template-columns: repeat(3, 200px);
grid-auto-rows: minmax(100px, auto);
gap: 10px;
justify-content: space-evenly;
}

0-19. Center an Item in Container
>>Return to Menu
.container {
max-width: 960px;
margin: 100px auto;
padding: 10px;
display: grid;
grid-template-columns: repeat(3, 200px);
grid-auto-rows: minmax(100px, auto);
gap: 10px;
justify-content: space-evenly;
}
.item {
background: Steelblue;
color: #fff;
font-size: 20px;
padding: 20px;
border: skyblue 1px solid;
gap: 10px 5px;
}
.item:nth-of-type(2) {
align-self: center;
justify-self: center;
}

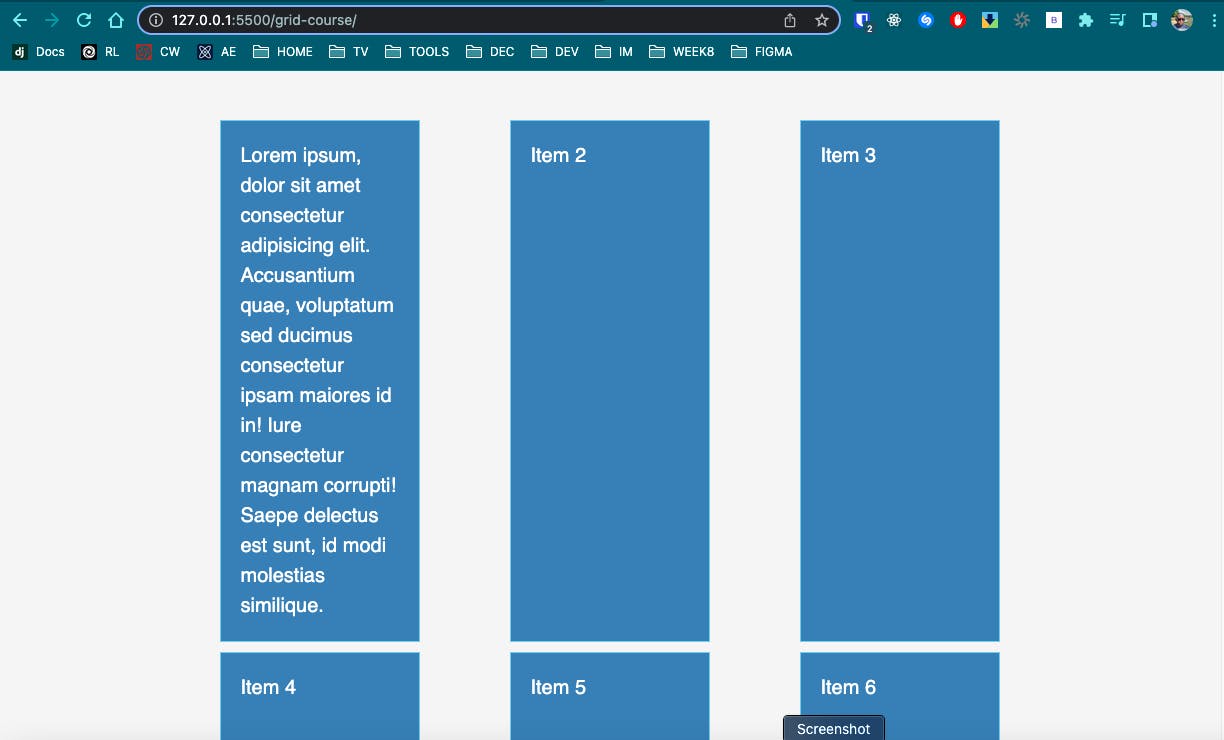
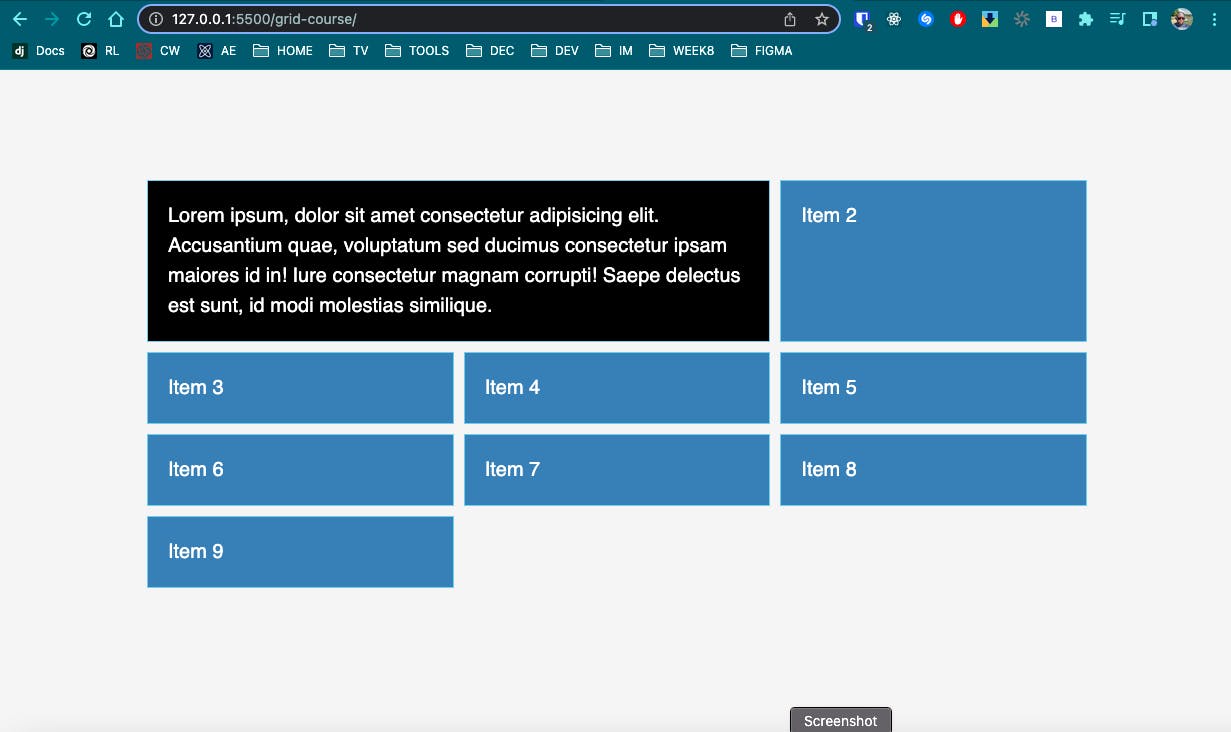
0-20. Grid Column Start and Grid Column End
>>Return to Menu
.container {
max-width: 960px;
margin: 100px auto;
padding: 10px;
display: grid;
grid-template-columns: repeat(3, 1fr);
/* grid-auto-rows: minmax(100px, auto); */
gap: 10px;
}
.item {
background: Steelblue;
color: #fff;
font-size: 20px;
padding: 20px;
border: skyblue 1px solid;
gap: 10px 5px;
}
.item:nth-of-type(1) {
background-color: #000;
grid-column-start: 1;
grid-column-end: 3;
}

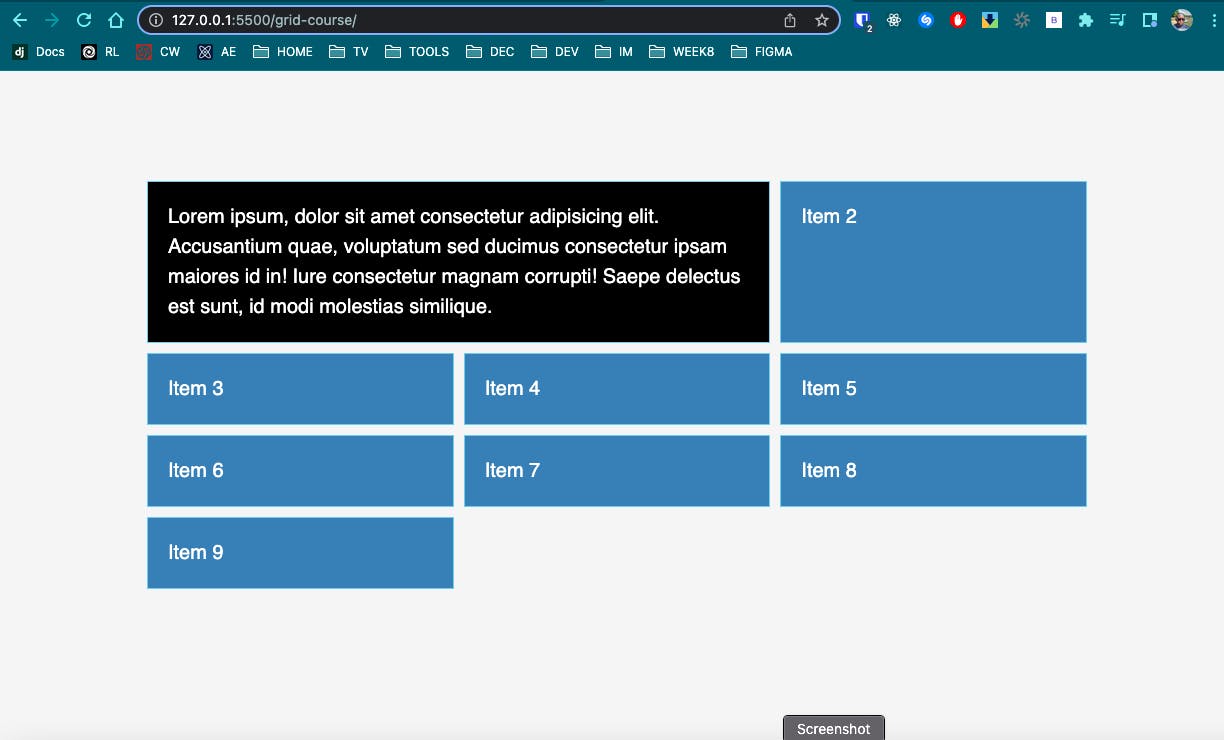
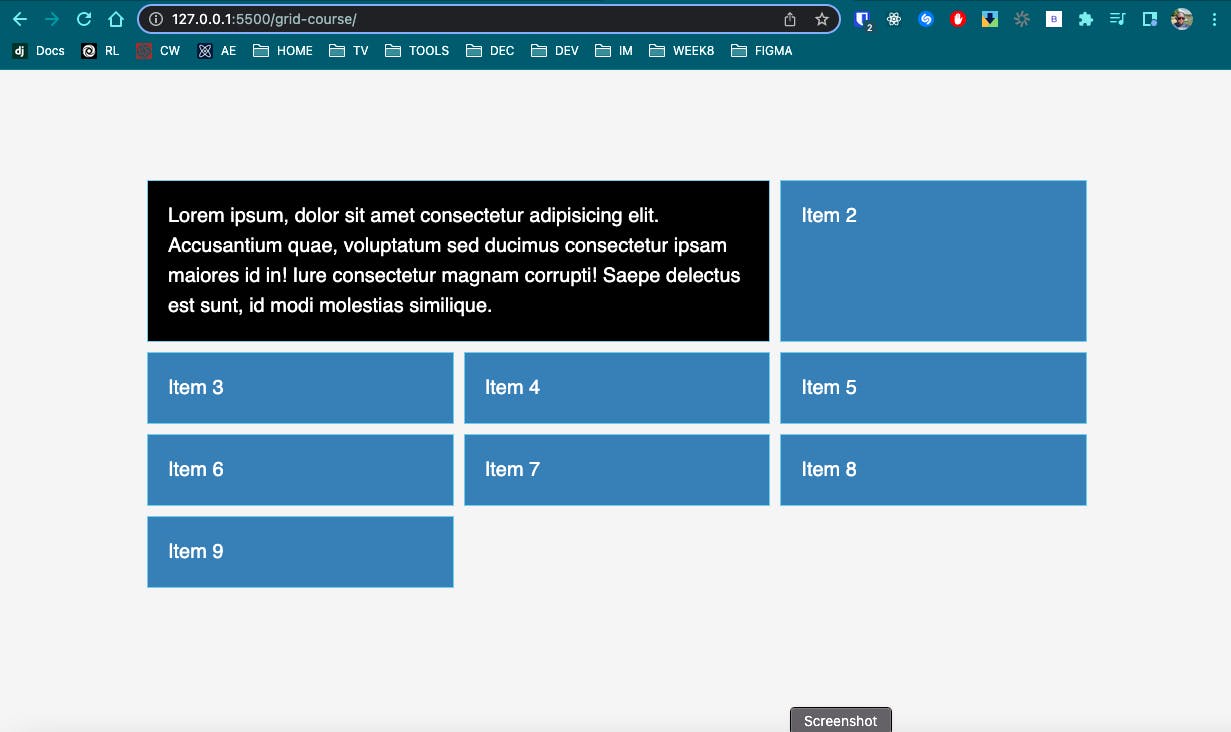
0-21. Grid Column
>>Return to Menu
.item:nth-of-type(1) {
background-color: #000;
grid-column: 1 / 3;
}

0-22. Grid Column with Span
>>Return to Menu
.item:nth-of-type(1) {
background-color: #000;
grid-column: 1 / span 2;
}

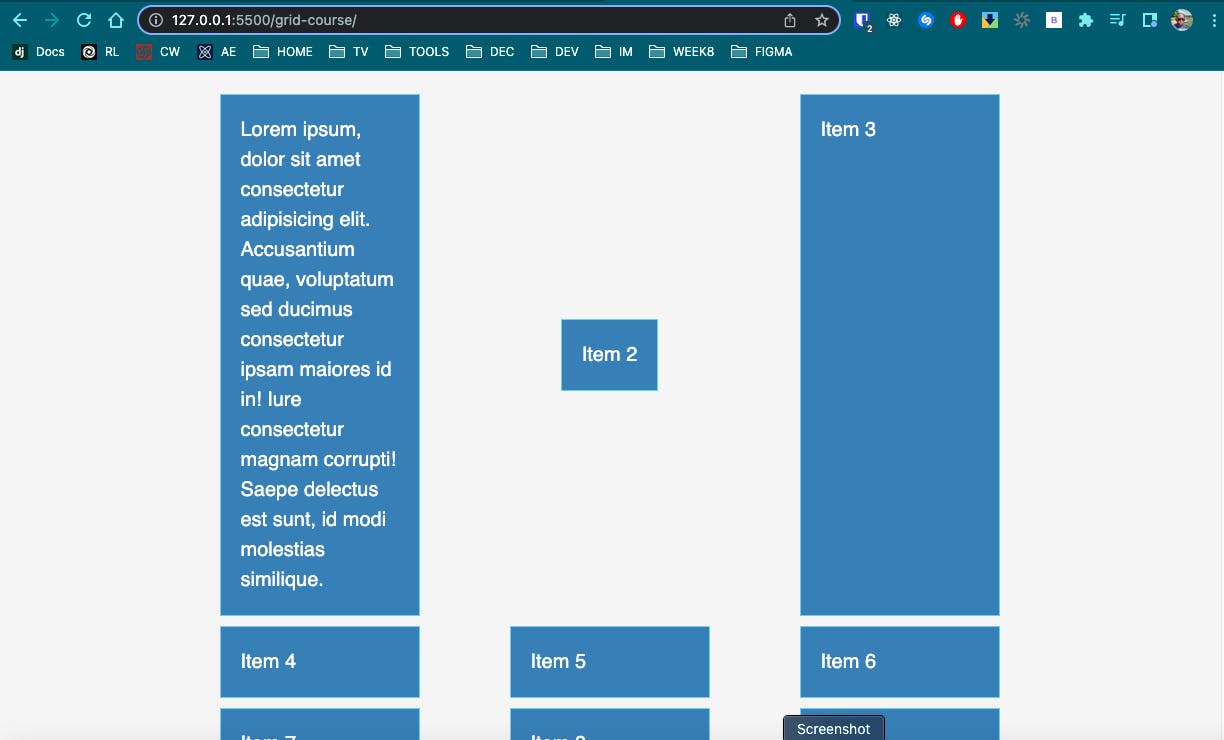
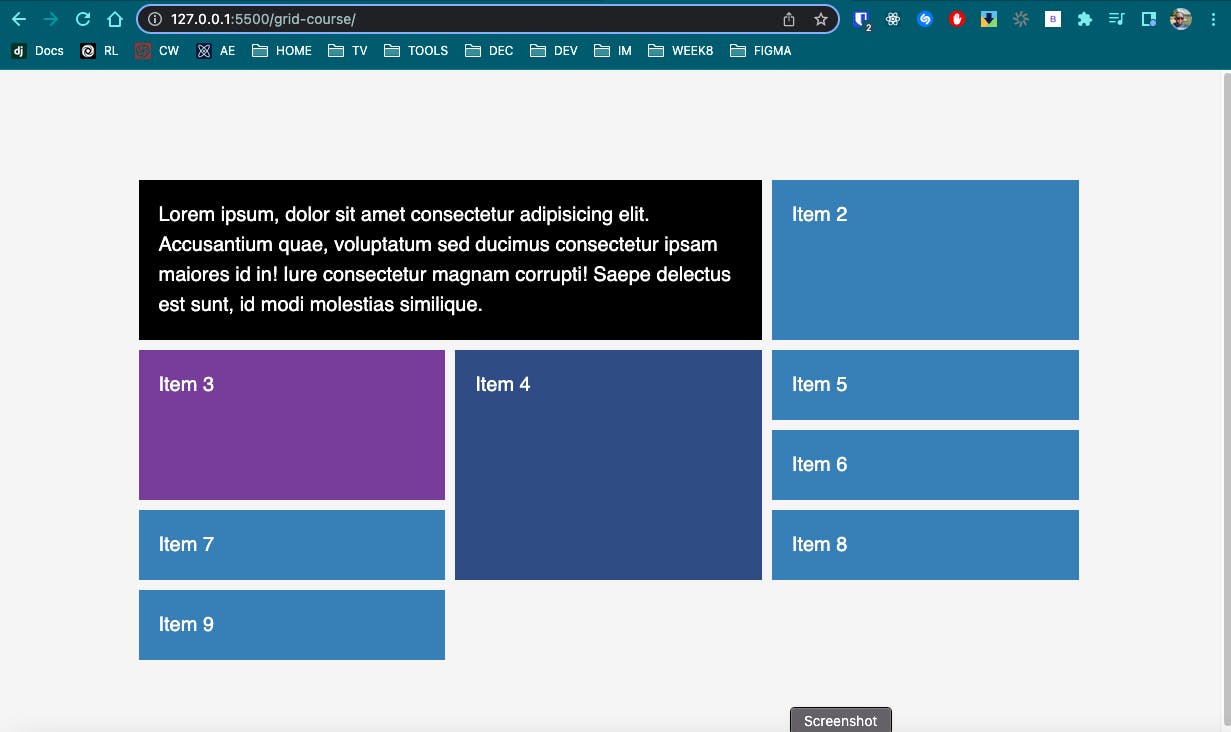
0-23. Grid Row
>>Return to Menu
.item:nth-of-type(3) {
background-color: #6D4B9A;
grid-row: 2 / 4;
}
.item:nth-of-type(4) {
background-color: #325082;
grid-row: 2 / 5;
}

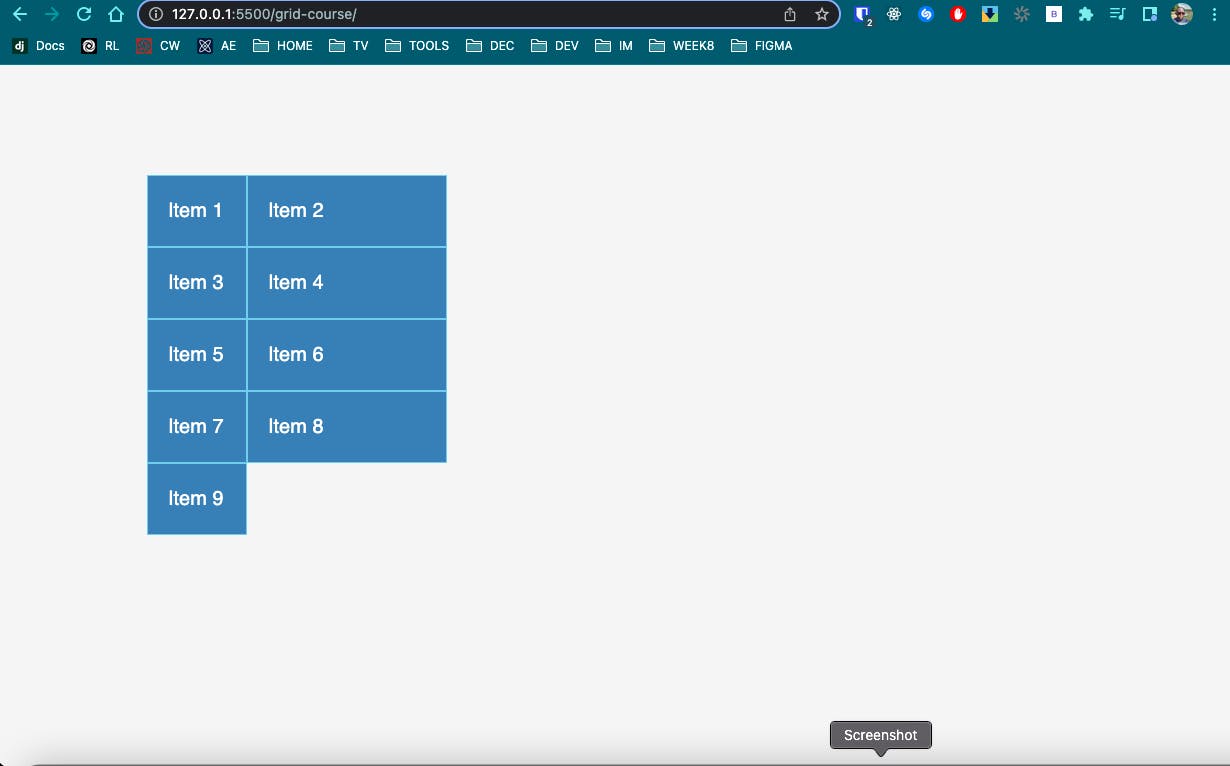
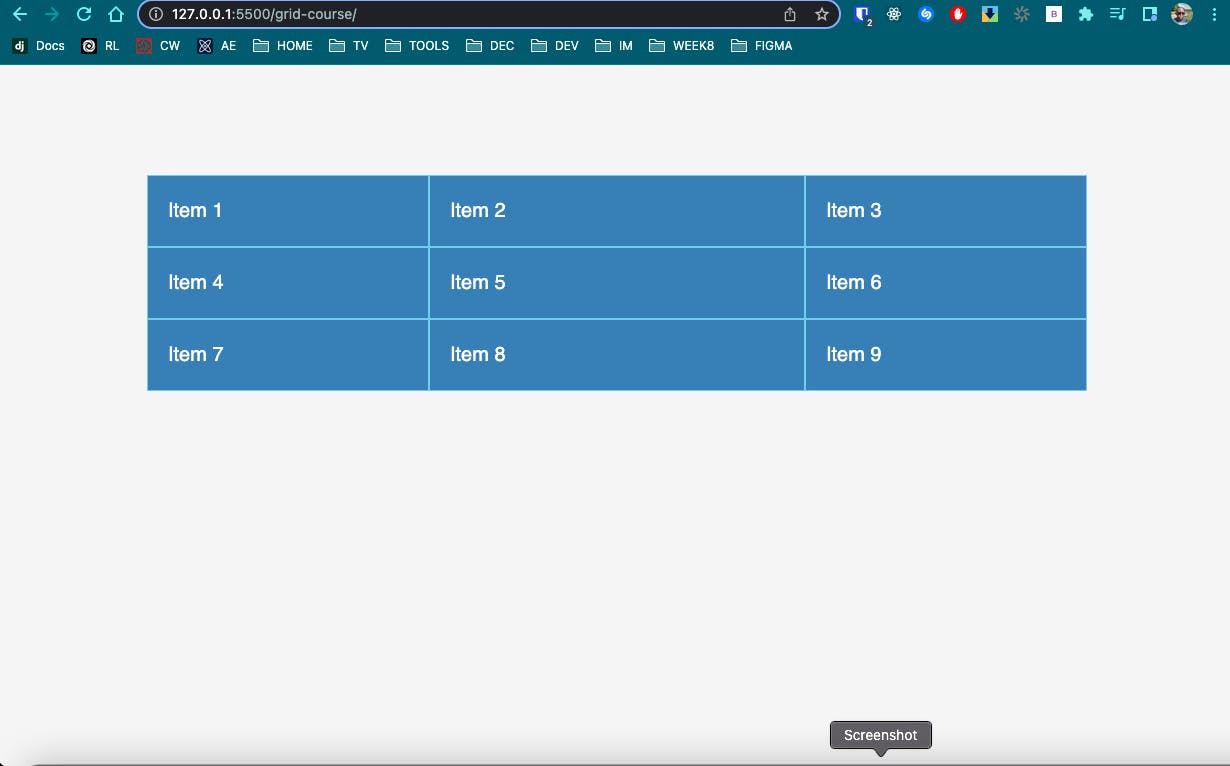
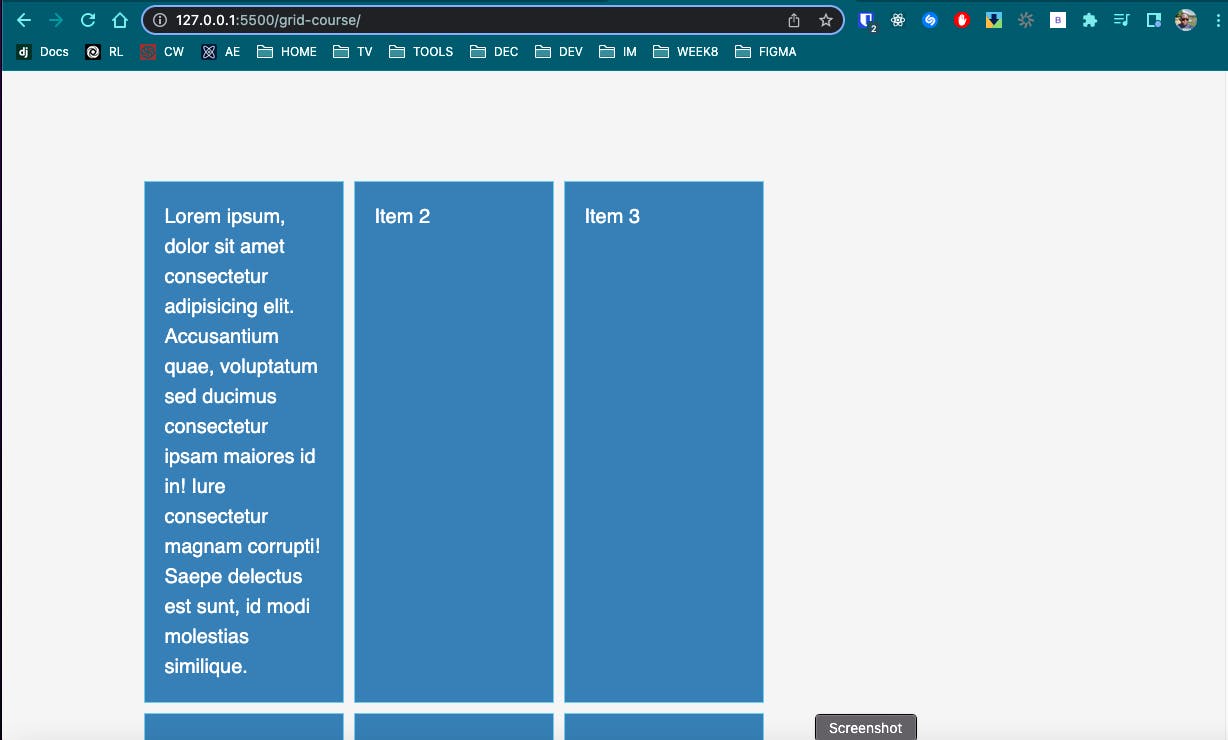
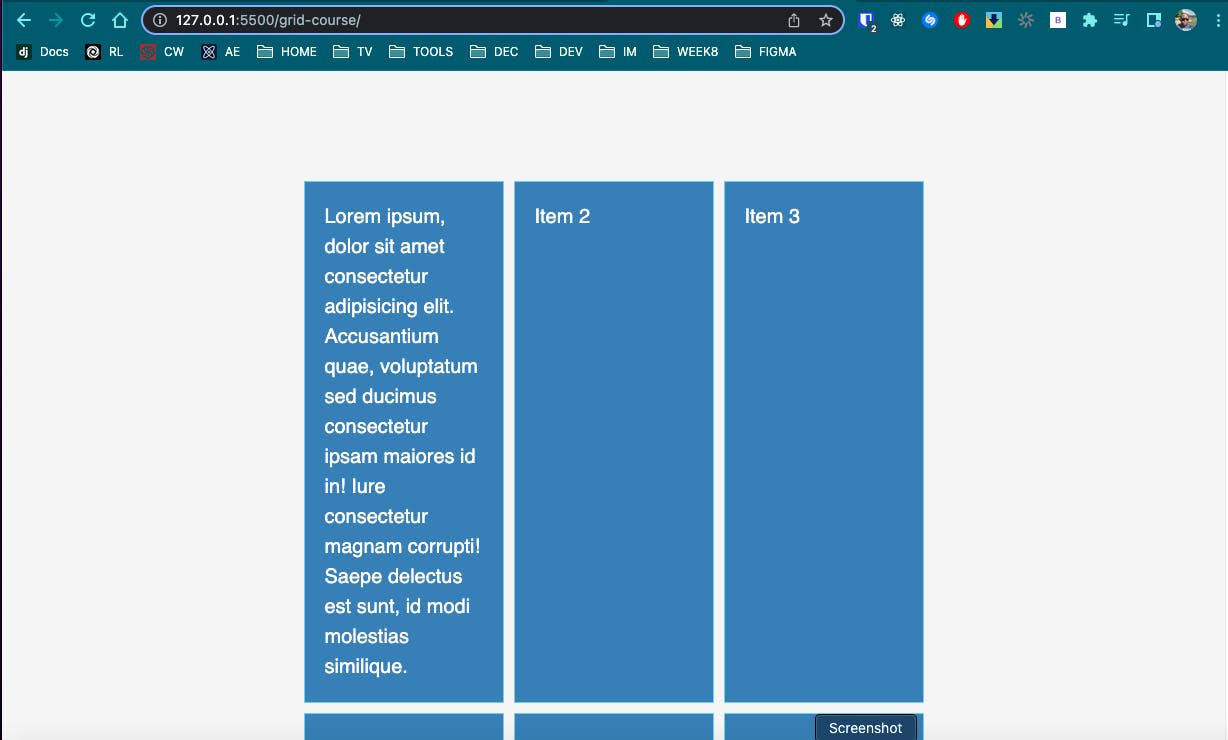
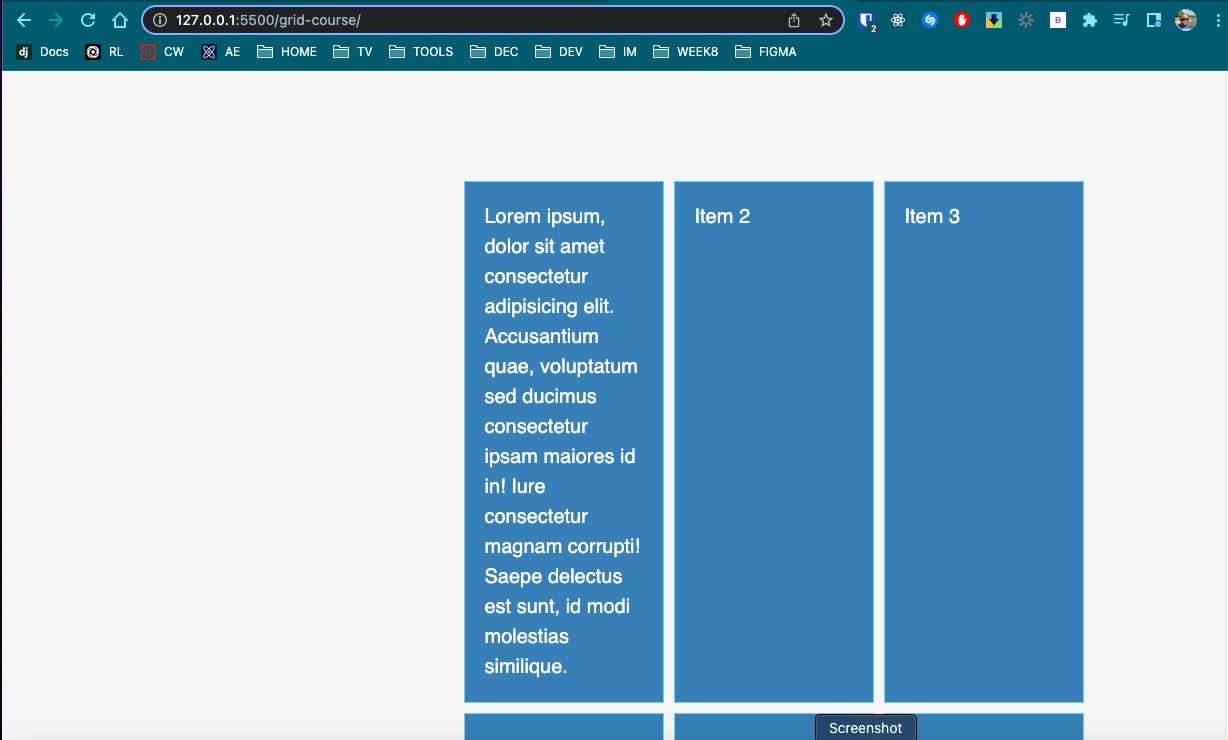
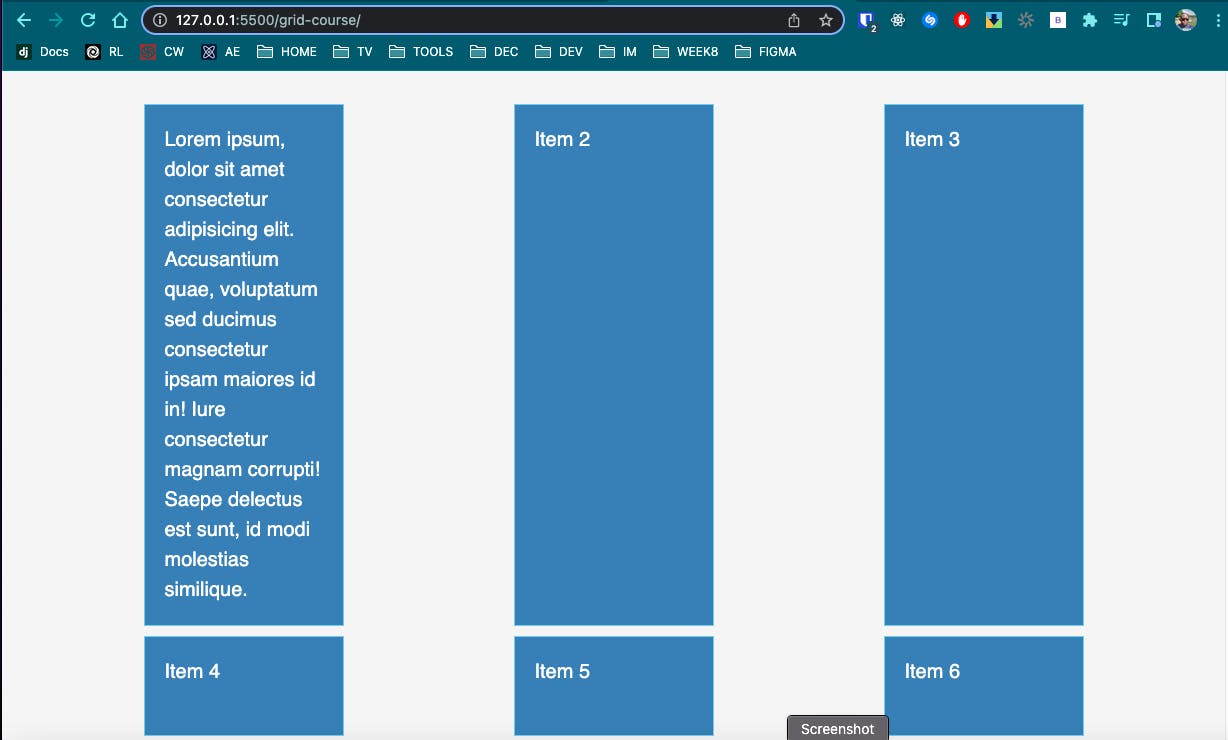
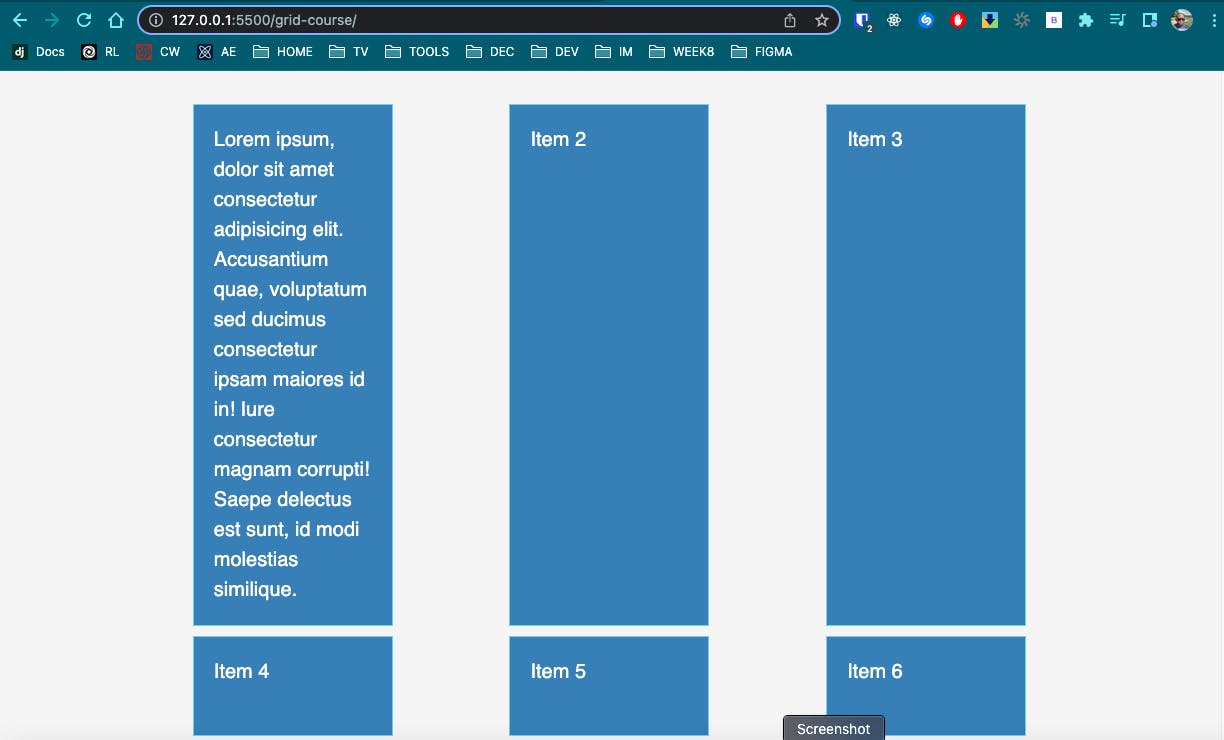
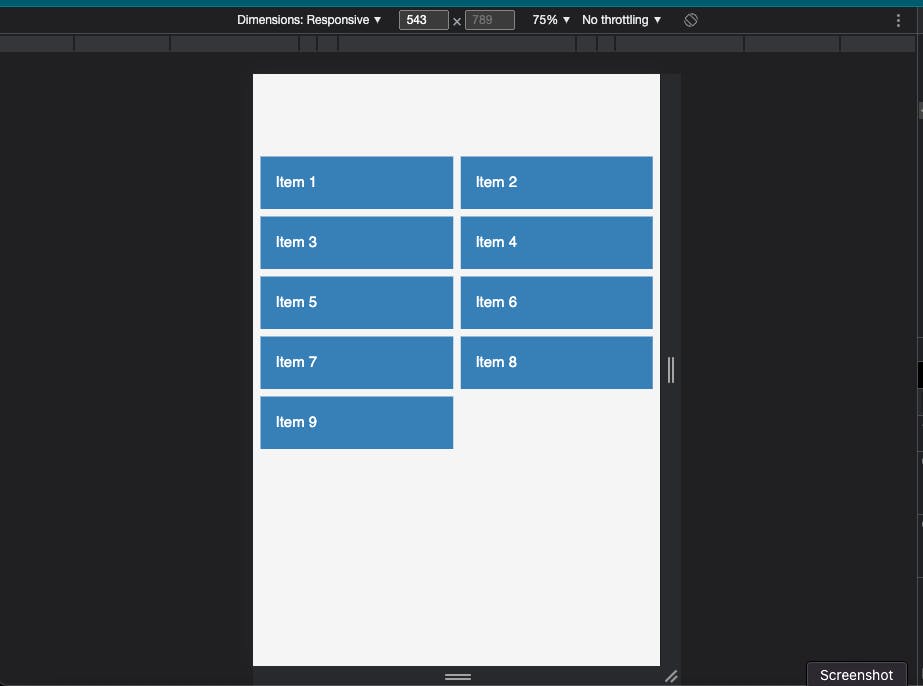
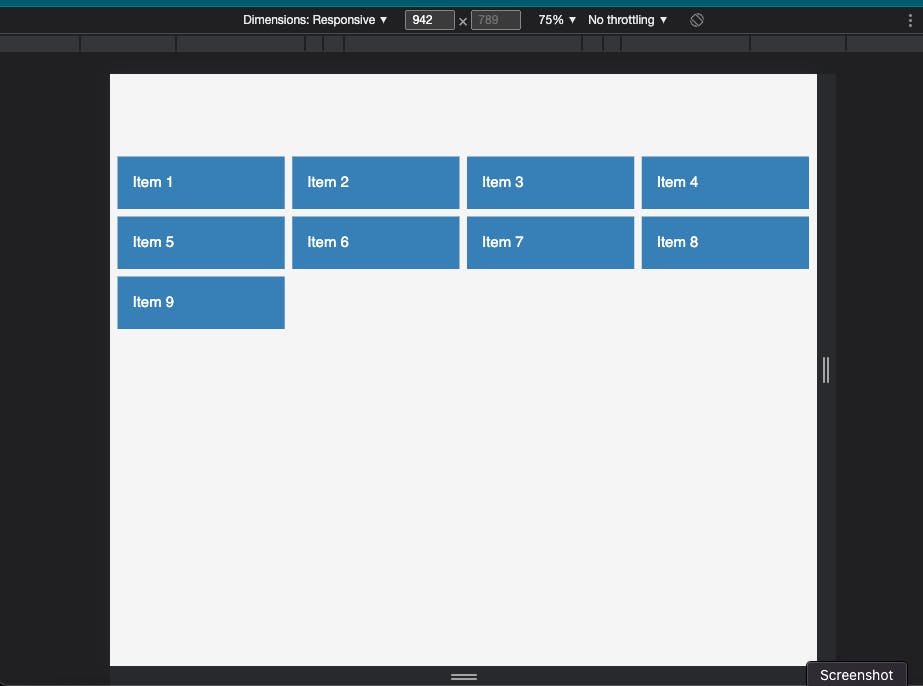
0-24. Responsiveness using Media Query
>>Return to Menu
@media (min-width: 768px) {
.container {
max-width: 768px;
}
}
@media (max-width: 768px) {
.container {
grid-template-columns: repeat(3, 1fr);
}
}
@media (max-width: 576px) {
.container {
grid-template-columns: repeat(2, 1fr);
}
}
@media (max-width: 420px) {
.container {
grid-template-columns: 1fr;
}
}

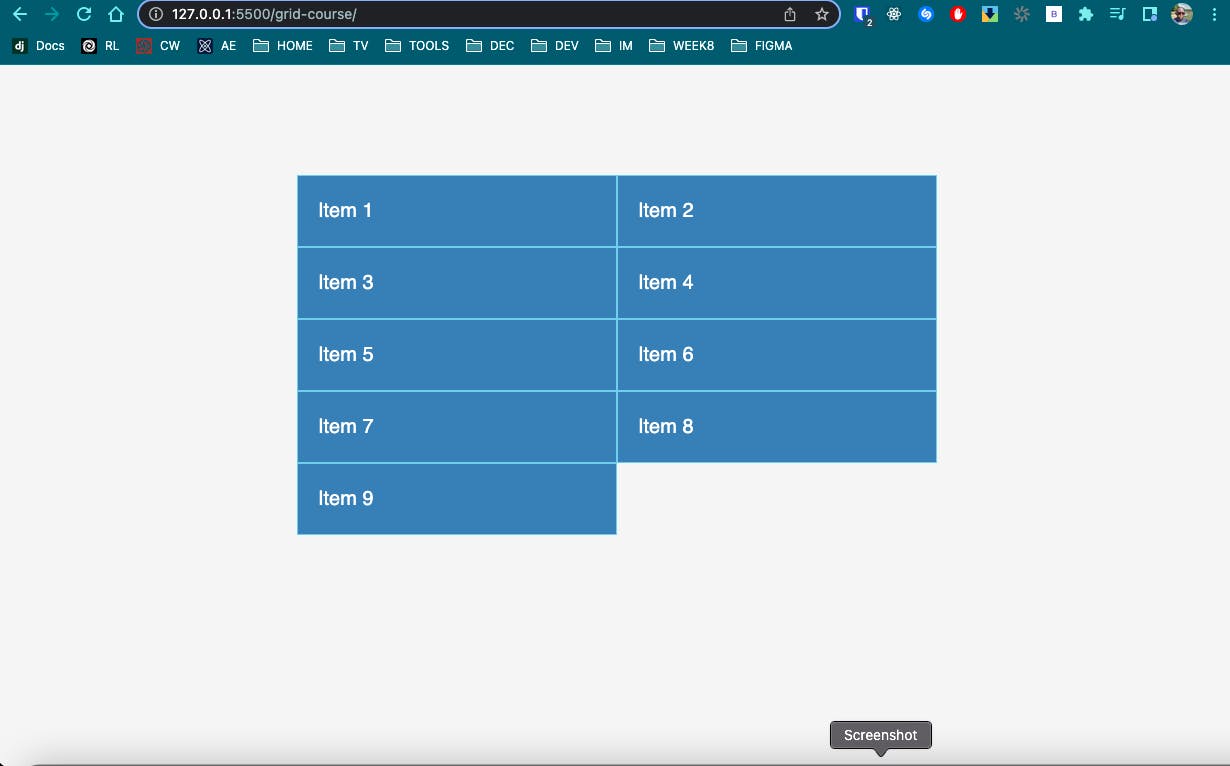
0-25. Responsiveness using AutoFIll
>>Return to Menu
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
body {
font-family: 'Open Sans', sans-serif;
font-size: 16px;
line-height: 1.5;
color: #333;
background: #f5f5f5;
}
.container {
max-width: 960px;
margin: 100px auto;
padding: 10px;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px,1fr));
gap: 10px;
}
.item {
background: Steelblue;
color: #fff;
font-size: 20px;
padding: 20px;
gap: 10px 5px;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
<div class="item">Item 7</div>
<div class="item">Item 8</div>
<div class="item">Item 9</div>
</div>
</body>
</html>

#End
Hope you enjoyed this! :) Follow me for more contents...
Get in Touch:
ifeanyiomeata.com
contact@ifeanyiomeata.com
Youtube: youtube.com/c/IfeanyiOmeata
Linkedin: linkedin.com/in/omeatai
Twitter: twitter.com/iomeata
Github: github.com/omeatai
Stackoverflow: stackoverflow.com/users/2689166/omeatai
Hashnode: hashnode.com/@omeatai
Medium: medium.com/@omeatai
© 2022

