Hi, we are going to talk about the Grid fractions. To understand the CSS Grid fractions, we would take our example in the previous section and adjust the grid properties using fractions. So, lets consider our files:
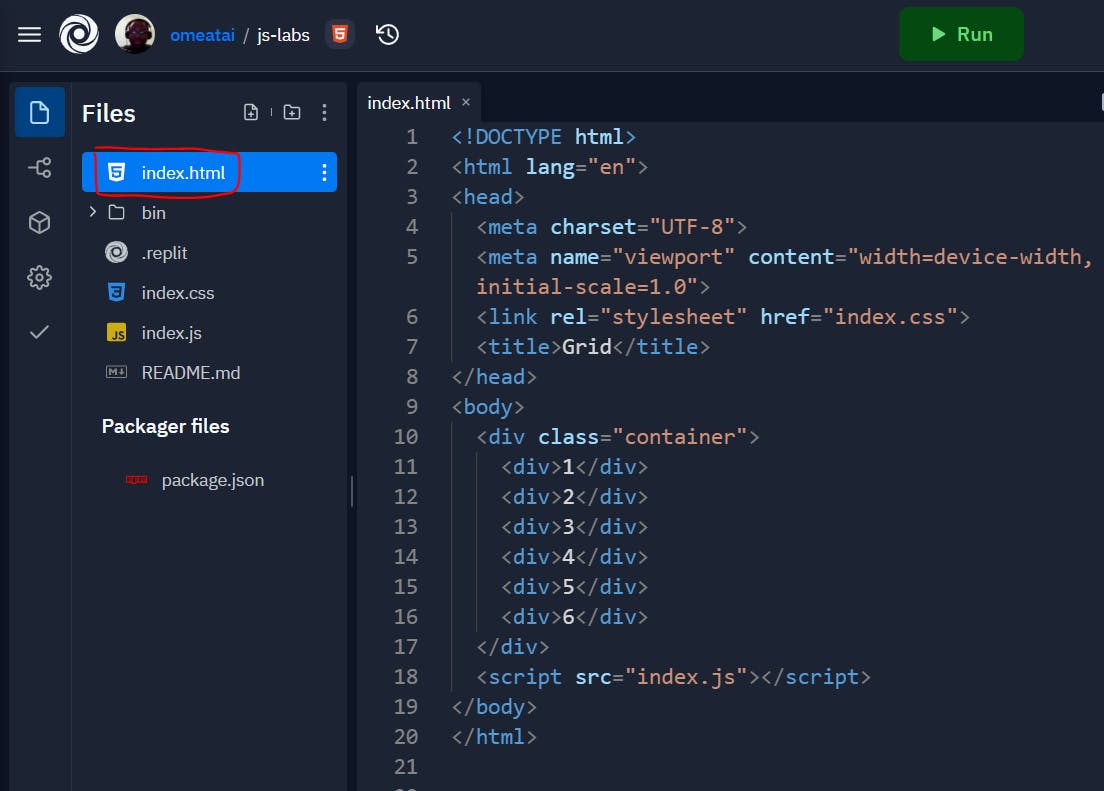
#1. This is our index.html file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="index.css">
<title>Grid</title>
</head>
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
<script src="index.js"></script>
</body>
</html>

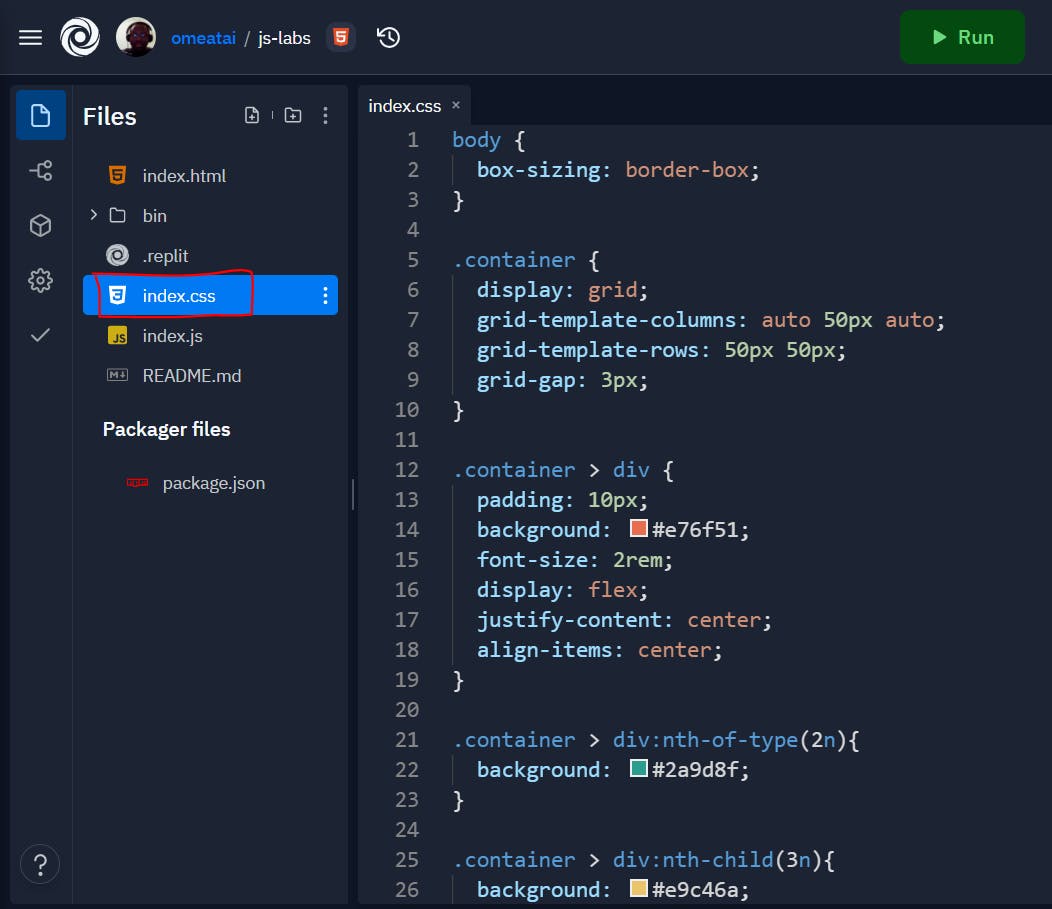
#2. This is our index.css file.
body {
box-sizing: border-box;
}
.container {
display: grid;
grid-template-columns: auto 50px auto;
grid-template-rows: 50px 50px;
grid-gap: 3px;
}
.container > div {
padding: 10px;
background: #e76f51;
font-size: 2rem;
display: flex;
justify-content: center;
align-items: center;
}
.container > div:nth-of-type(2n){
background: #2a9d8f;
}
.container > div:nth-child(3n){
background: #e9c46a;
}

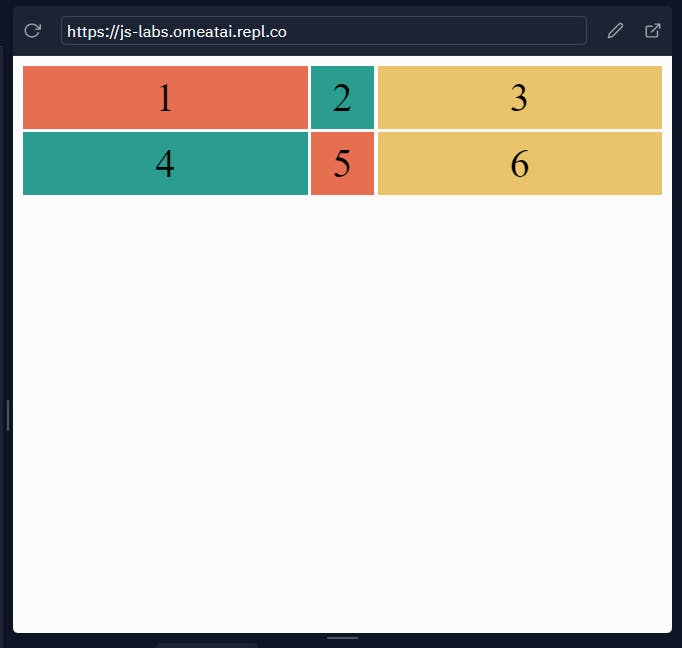
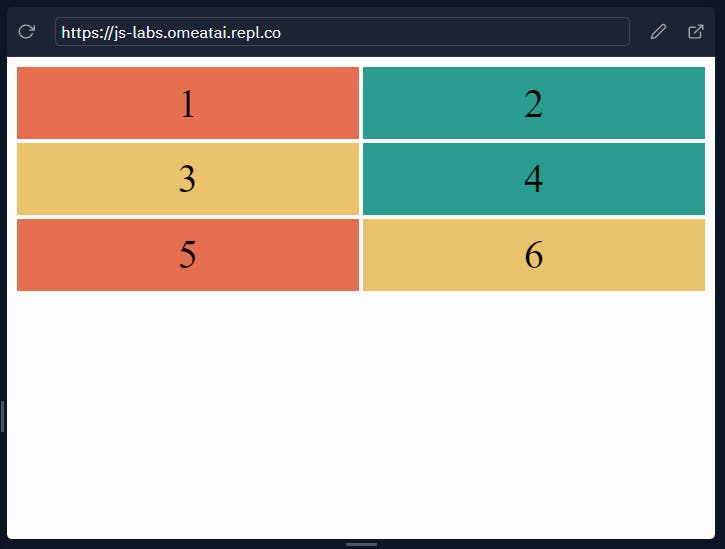
Our output currently looks like this:

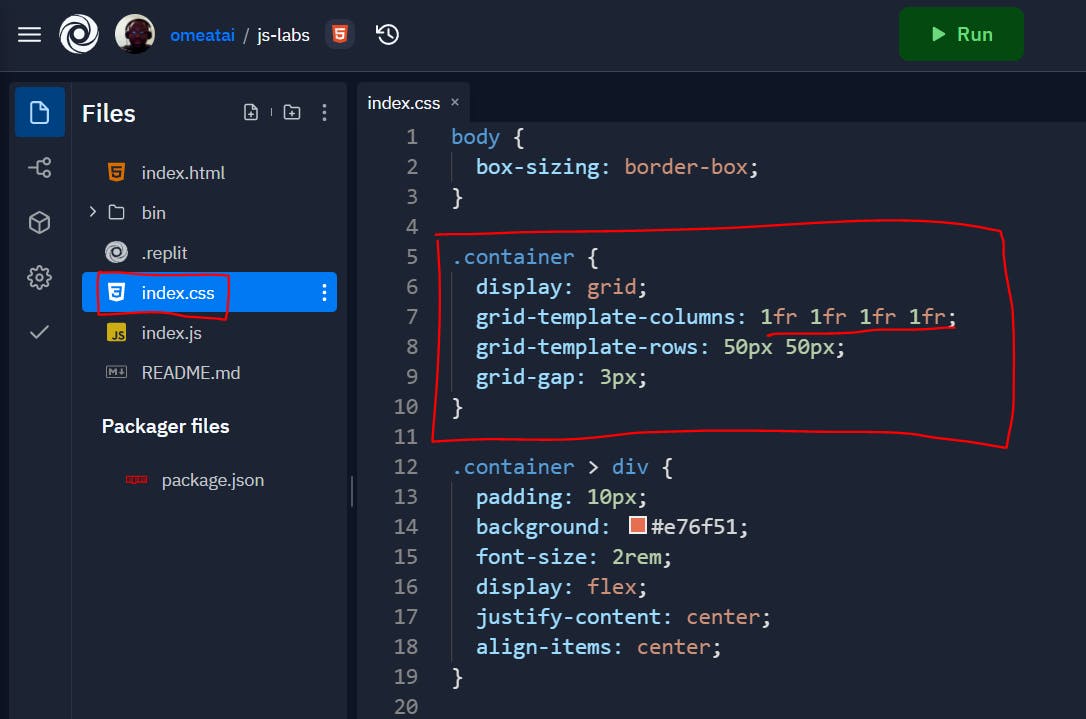
#3. Next, let's change our properties into grid fractions for the columns to be of 4 equal sizes.
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 50px 50px;
grid-gap: 3px;
}
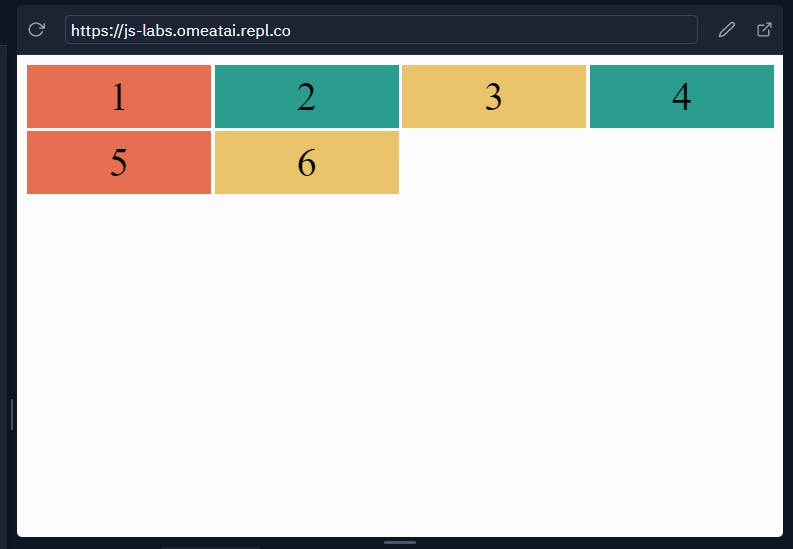
 Our output will look like this:
Our output will look like this:

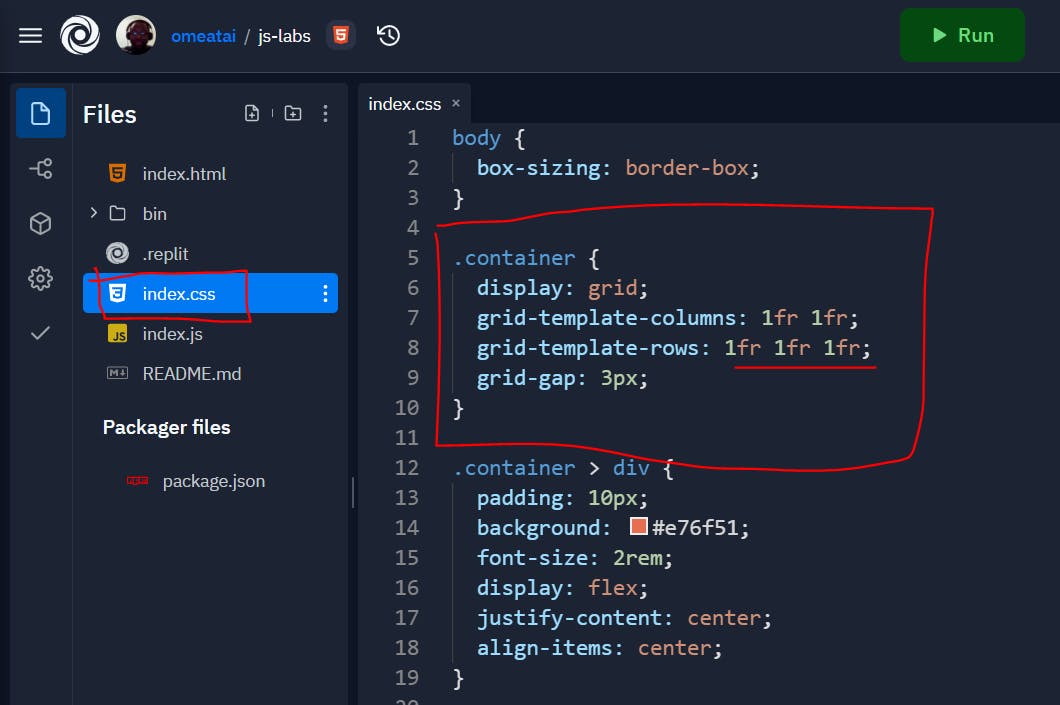
#3. Let's now create 3 rows with 2 columns of the divs boxes, each being of equal size.
.container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 3px;
}
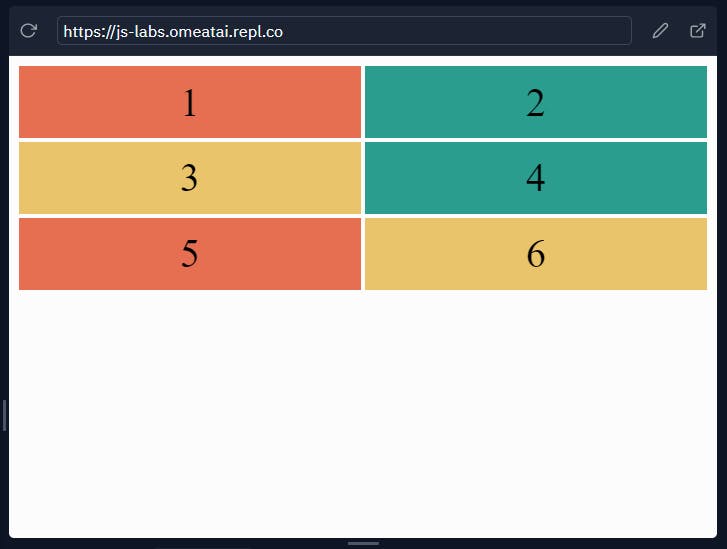
 The output:
The output:

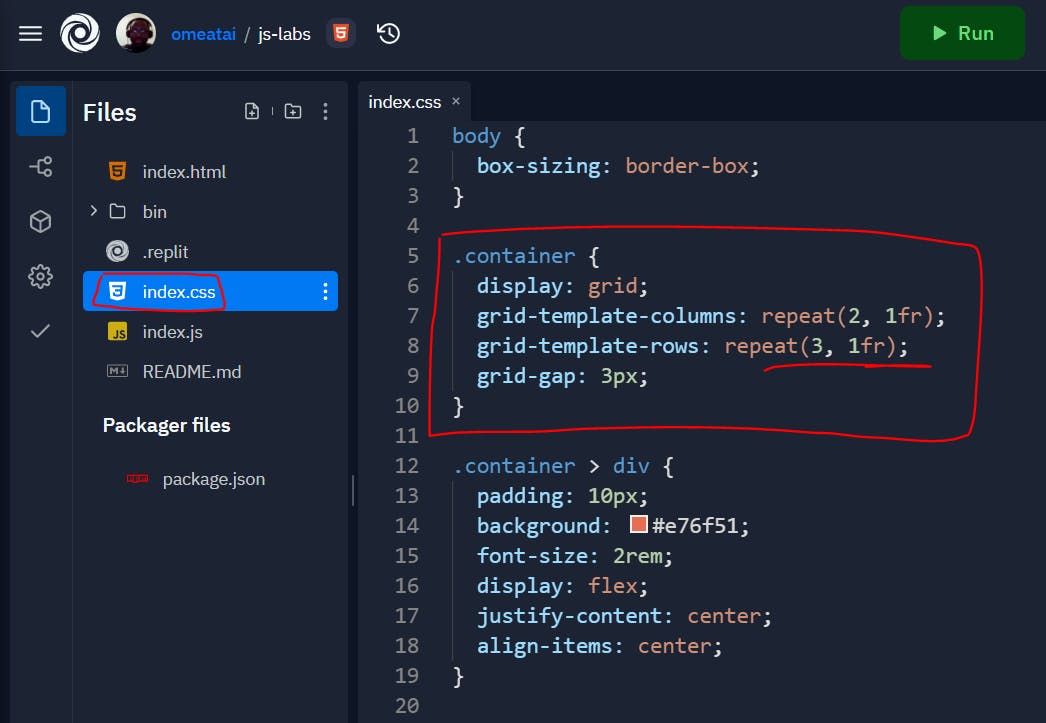
#4. Next, Let's refactor our code using the "repeat" syntax for declaring grid fractions.
.container {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-template-rows: repeat(3, 1fr);
grid-gap: 3px;
}

Our output:

#5. Finally, Let's further refactor our code by using a single-line of code for the grid-template specification. Also, we will add 2 more rows of 100px div blocks.
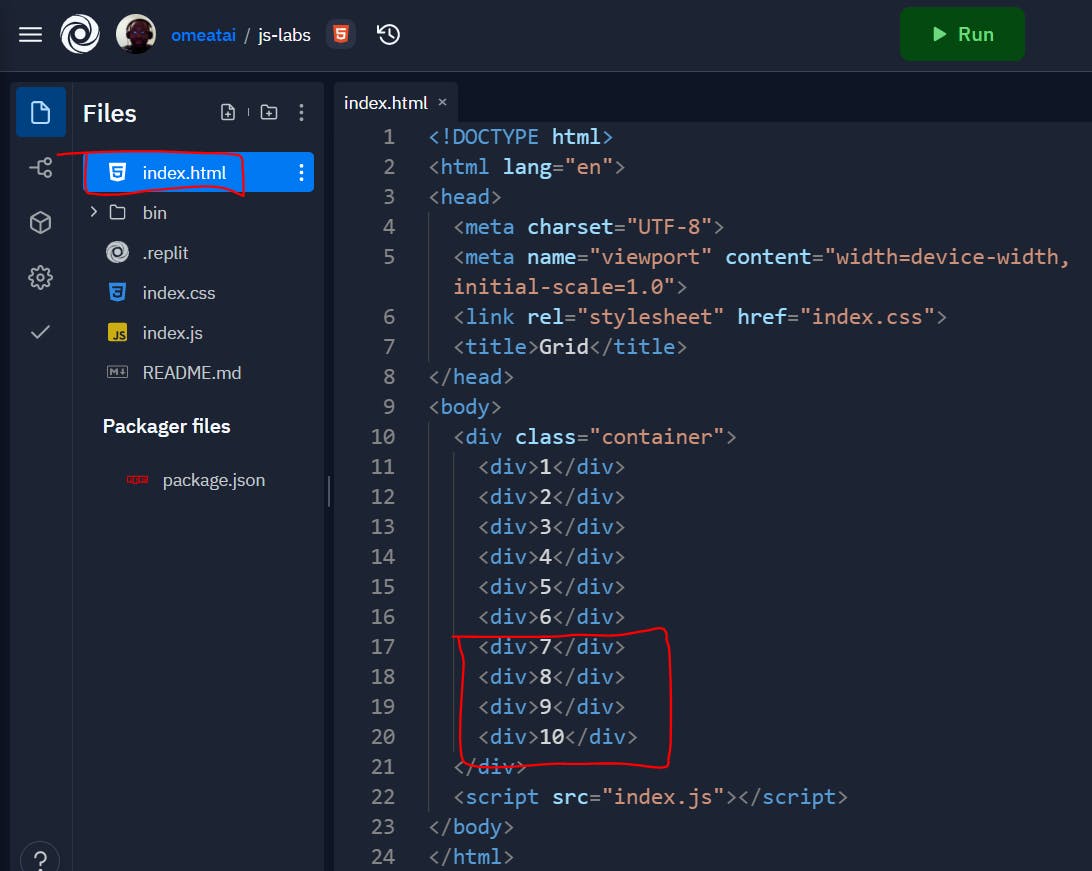
First of all, we would need to add more div blocks to see the effect of styling the extra rows. So, the Index.html file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="index.css">
<title>Grid</title>
</head>
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
<script src="index.js"></script>
</body>
</html>

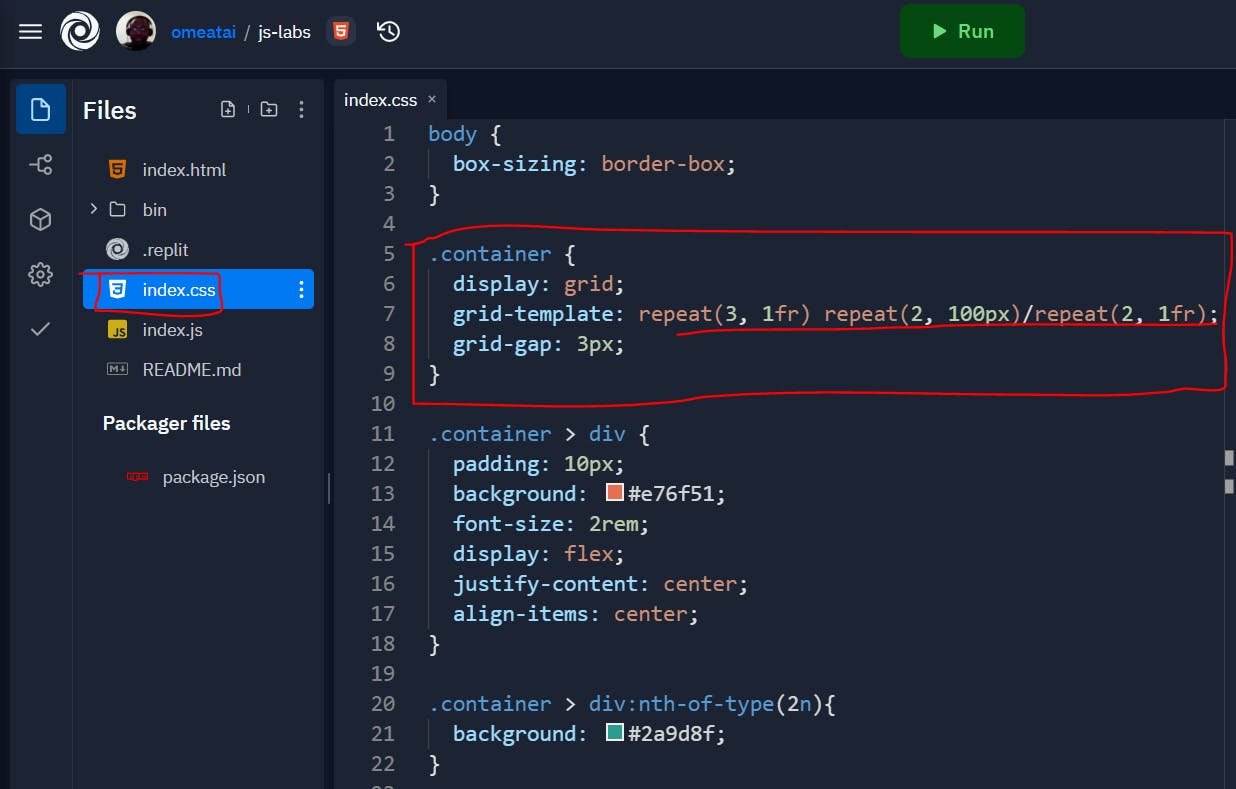
Index.css:
body {
box-sizing: border-box;
}
.container {
display: grid;
grid-template: repeat(3, 1fr) repeat(2, 100px)/repeat(2, 1fr);
grid-gap: 3px;
}
.container > div {
padding: 10px;
background: #e76f51;
font-size: 2rem;
display: flex;
justify-content: center;
align-items: center;
}
.container > div:nth-of-type(2n){
background: #2a9d8f;
}
.container > div:nth-child(3n){
background: #e9c46a;
}

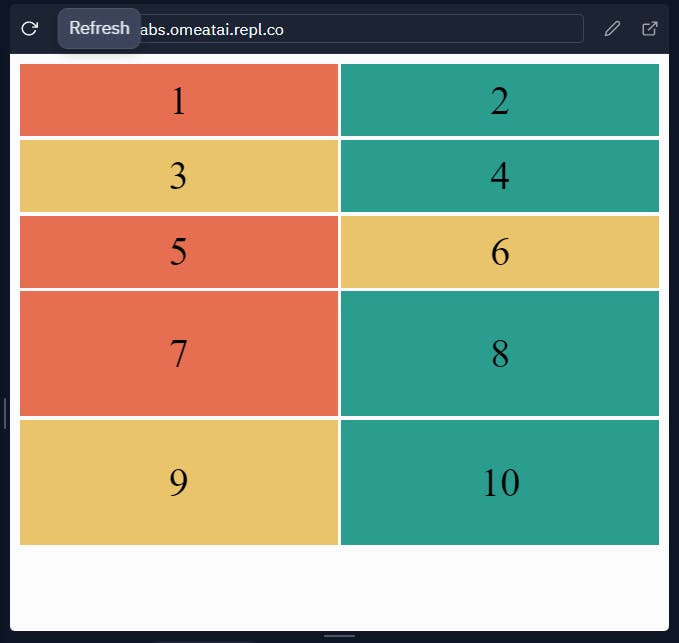
So, our output will look like this:

#End
Hope you enjoyed this! :) Follow me for more contents...
Get in Touch:
ifeanyiomeata.com
contact@ifeanyiomeata.com
Youtube: youtube.com/c/IfeanyiOmeata
Linkedin: linkedin.com/in/omeatai
Twitter: twitter.com/iomeata
Github: github.com/omeatai
Stackoverflow: stackoverflow.com/users/2689166/omeatai
Hashnode: hashnode.com/@omeatai
Medium: medium.com/@omeatai
© 2021

