#1. Hi, we are going to understand how to perform inline styling on our jsx components. We will continue from where we stopped from our previous post. So first we have our index.html file which contains our front-end elements and nodes.
<html>
<head>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="root"></div>
<script src="index.pack.js"></script>
</body>
</html>

#2. Then next, we have our index.js file where the rendering takes place, with our App.js Parent component imported to the node.
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));

#3. Next, we have the App.js file which contains our child components.
import React from 'react';
import MyHeader from './components/MyHeader';
import Main from './components/Main';
import MyFooter from './components/MyFooter';
function App() {
return (
<div>
<MyHeader />
<Main />
<MyFooter />
</div>
);
}
export default App;

#4. Finally, we have our myHeader.js component file which contains our Header elements, which we would like to style in this post.
import React from 'react';
function MyHeader() {
return (
<header>
<p>Good Morning!</p>
<p>WELCOME TO MY PAGE</p>
</header>
);
}
export default MyHeader;

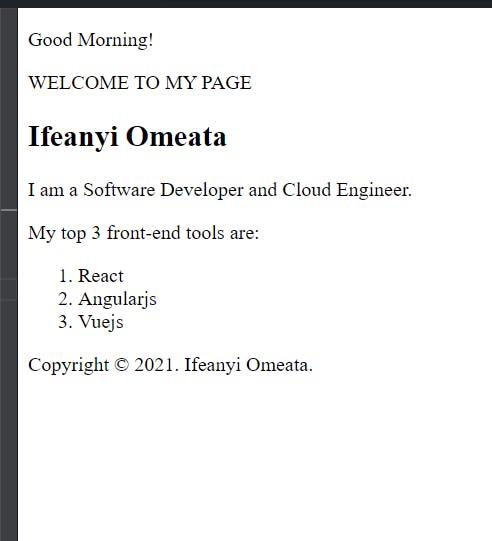
#5. The front-end currently looks something like this.

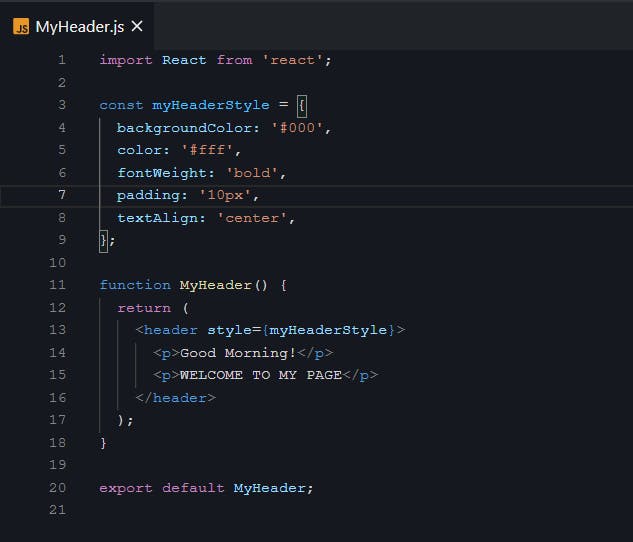
#6. So let's create an object "myHeaderStyle" with css styling to inline style our Header elements.
import React from 'react';
const myHeaderStyle = {
backgroundColor: '#000',
color: '#fff',
fontWeight: 'bold',
padding: '10px',
textAlign: 'center',
};
function MyHeader() {
return (
<header style={myHeaderStyle}>
<p>Good Morning!</p>
<p>WELCOME TO MY PAGE</p>
</header>
);
}
export default MyHeader;

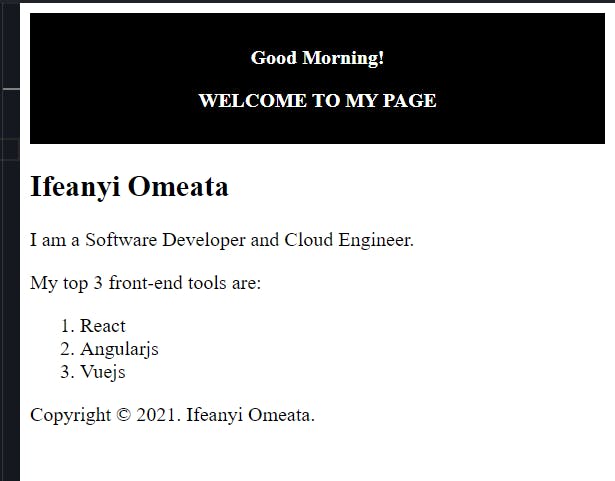
#7. So what we will end up with is our page with the header area with a dark background and styled contents.

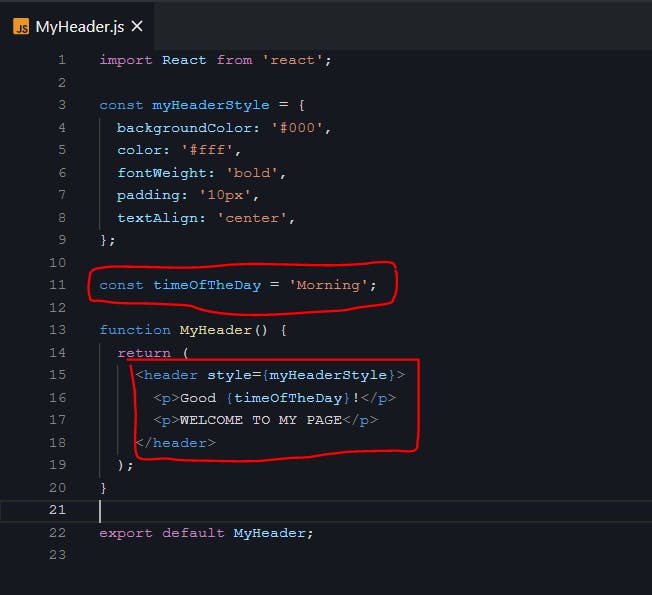
#8. Next, let's make the "morning" into a variable called 'timeOfTheDay'.
import React from 'react';
const myHeaderStyle = {
backgroundColor: '#000',
color: '#fff',
fontWeight: 'bold',
padding: '10px',
textAlign: 'center',
};
const timeOfTheDay = 'Morning';
function MyHeader() {
return (
<header style={myHeaderStyle}>
<p>Good {timeOfTheDay}!</p>
<p>WELCOME TO MY PAGE</p>
</header>
);
}
export default MyHeader;

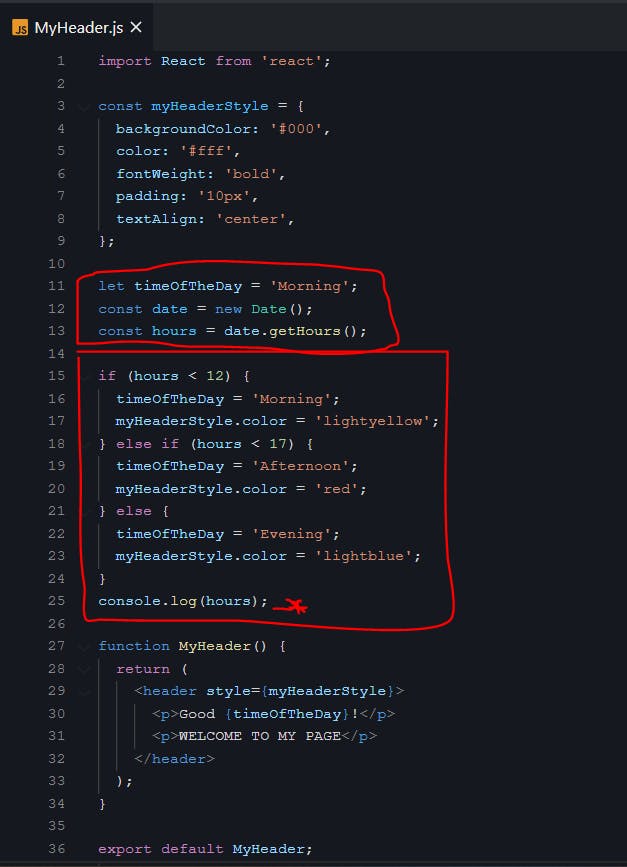
#9. Next, let's use the date function to get the exact time of the day and decide what greeting would be displayed using an if statement. We would also decide the color of the displayed header text based on the time of Day. Also take note that I have outputed the time of Day in hours in the console log.
import React from 'react';
const myHeaderStyle = {
backgroundColor: '#000',
color: '#fff',
fontWeight: 'bold',
padding: '10px',
textAlign: 'center',
};
let timeOfTheDay = 'Morning';
const date = new Date();
const hours = date.getHours();
if (hours < 12) {
timeOfTheDay = 'Morning';
myHeaderStyle.color = 'lightyellow';
} else if (hours < 17) {
timeOfTheDay = 'Afternoon';
myHeaderStyle.color = 'red';
} else {
timeOfTheDay = 'Evening';
myHeaderStyle.color = 'lightblue';
}
console.log(hours);
function MyHeader() {
return (
<header style={myHeaderStyle}>
<p>Good {timeOfTheDay}!</p>
<p>WELCOME TO MY PAGE</p>
</header>
);
}
export default MyHeader;

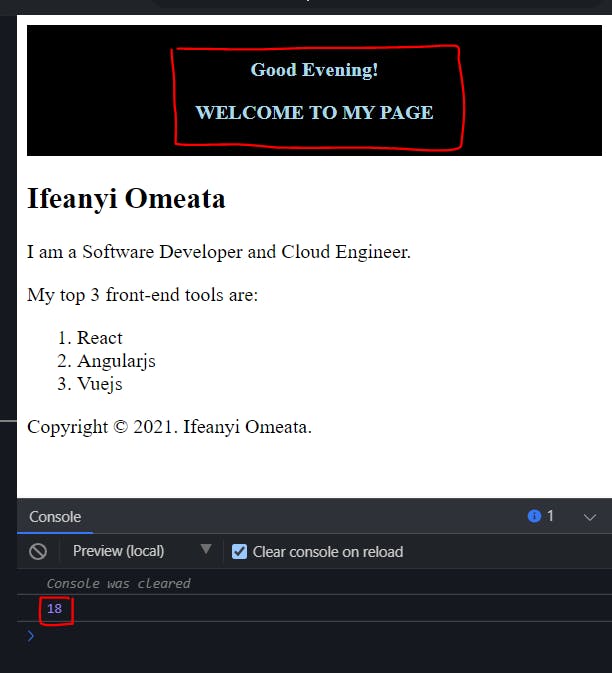
#10. The ouput should look like this. At the time of this post it's 6:07pm, so the text will show 'good evening' as the {hours} is above 17 as indicated in the console log output.

#End
Hope you enjoyed this! :) Follow me for more contents...
Get in Touch:
ifeanyiomeata.com
contact@ifeanyiomeata.com
Youtube: youtube.com/c/IfeanyiOmeata
Linkedin: linkedin.com/in/omeatai
Twitter: twitter.com/iomeata
Github: github.com/omeatai
Stackoverflow: stackoverflow.com/users/2689166/omeatai
Hashnode: hashnode.com/@omeatai
Medium: medium.com/@omeatai
© 2021

