#1. Hi, Let's talk about Map method. Whenever we want to get values from an array we probably want to iterate with a looping function and set conditionals to determine which of the values we would like to get out of the array. However, what if we want to make a duplicate of the array and still specify which values we want to be displayed without affecting the initial array, that's when we require the use of the map method.
Sample:
const array1 = [1, 4, 9, 16];
// pass a function to map
const map1 = array1.map(x => x * 2);
console.log(map1);
// expected output: Array [2, 8, 18, 32]
Array.prototype.map() Syntax:
// Arrow function
map((element) => { ... })
map((element, index) => { ... })
map((element, index, array) => { ... })
// Callback function
map(callbackFn)
map(callbackFn, thisArg)
// Inline callback function
map(function(element) { ... })
map(function(element, index) { ... })
map(function(element, index, array){ ... })
map(function(element, index, array) { ... }, thisArg)
The callback function accepts up to three arguments. The map method calls the callback function one time for each element in the array. Let's consider an array with a set of objects as its values:
const people = [
{
name: 'David',
age: 32,
position: 'software tester',
},
{
name: 'Kate',
age: 28,
position: 'developer',
},
{
name: 'Mike',
age: 36,
position: 'manager',
},
{
name: 'Richard',
age: 42,
position: 'director',
}
];

#2. Next, It's good to note that the Map method returns a new array and does not change the size of the initial array unlike the Filter method. In essence, we would have access to the values of the initial array without affecting the array. Let's now use the map method to access the ages of the employees in the array 'people'.
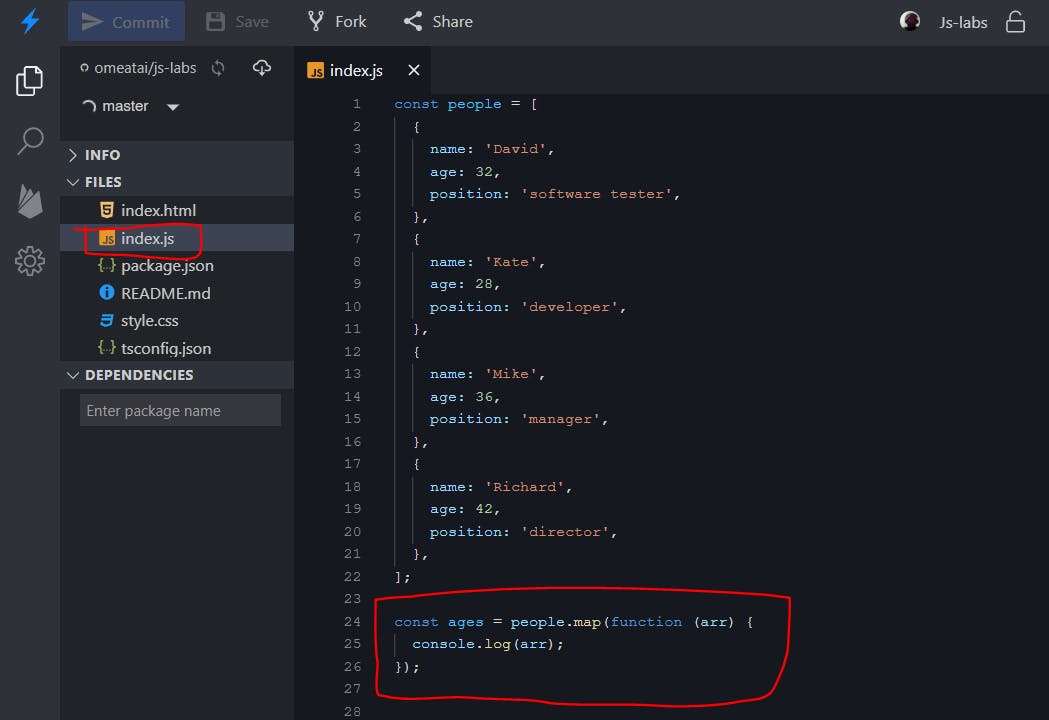
First, lets see the entire values in the array:
const ages = people.map(function (arr) {
console.log(arr);
});
The parameter "arr" here means "array element", so we can as well replace the "arr" with "person" if we wish to make it more understandable like this:
const ages = people.map(function (person) {
console.log(person);
});
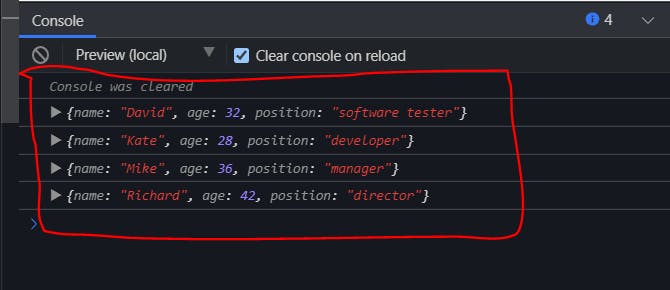
 The output would be:
The output would be:

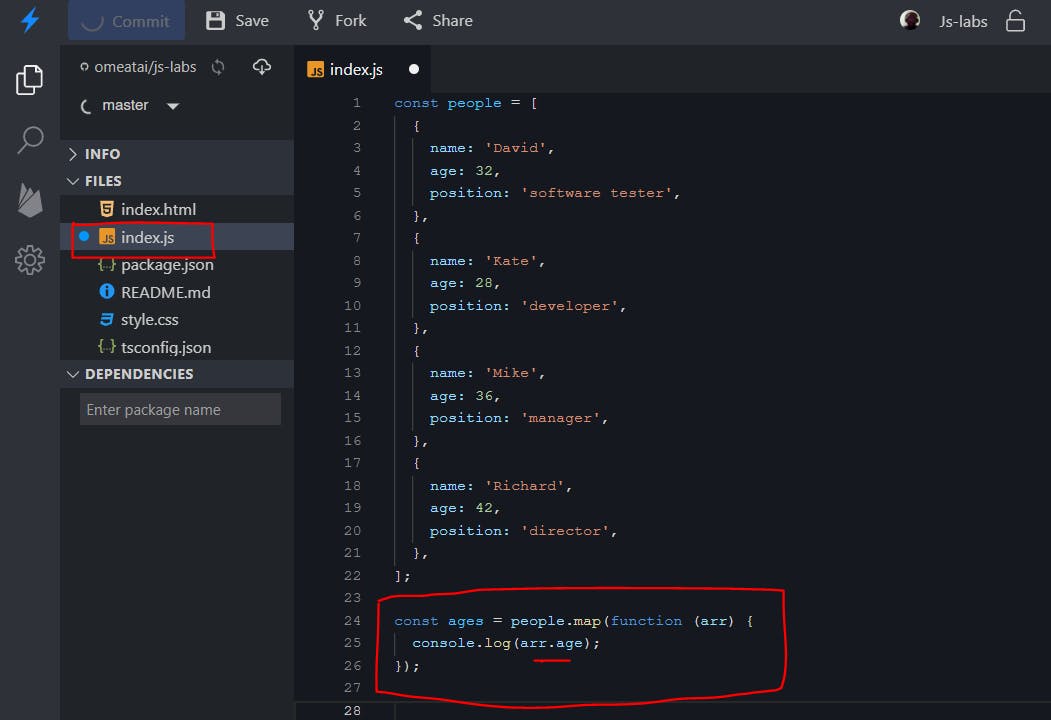
So, now let's get only the ages of the employees:
const ages = people.map(function (arr) {
console.log(arr.age);
});
OR
const ages = people.map(function (person) {
console.log(person.age);
});
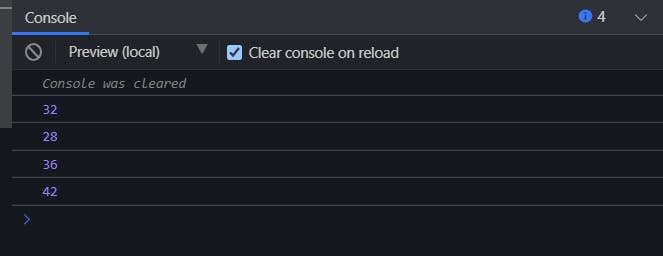
 The output will now be:
The output will now be:

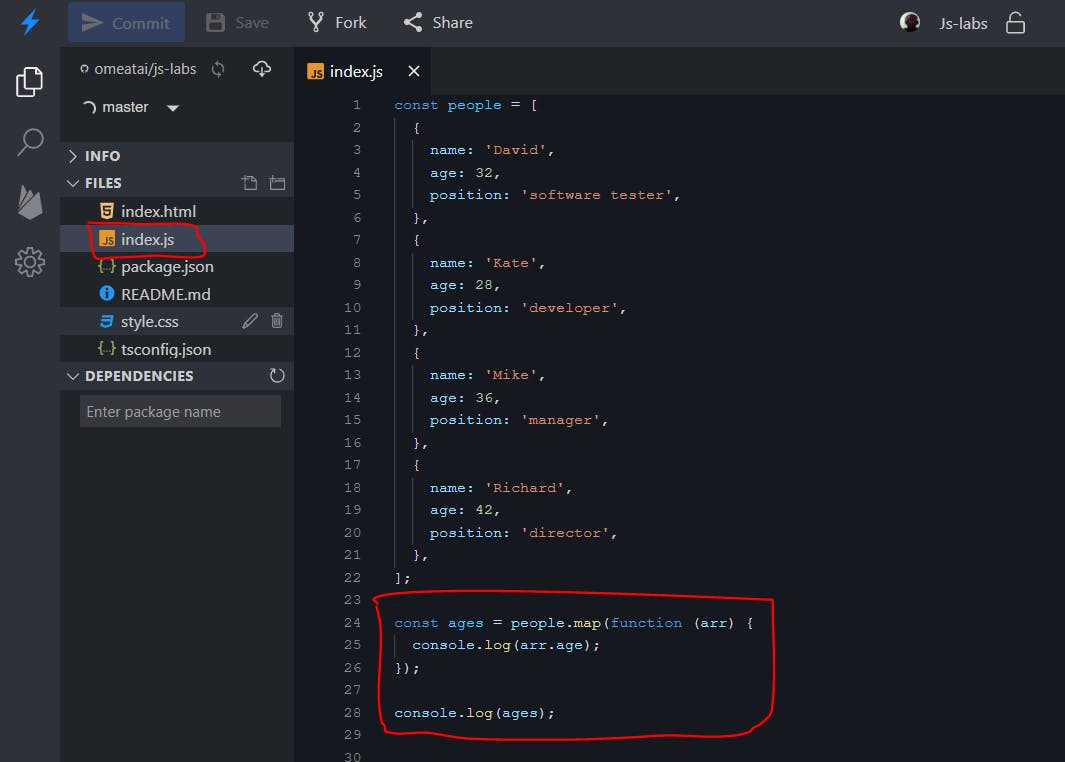
#3. To prove that a new array has been formed we assigned the mapping of the initial array to a variable called "ages". Let's output the value of ages.
const ages = people.map(function (arr) {
console.log(arr.age);
});
console.log(ages);
OR
const ages = people.map(function (person) {
console.log(person.age);
});
console.log(ages);
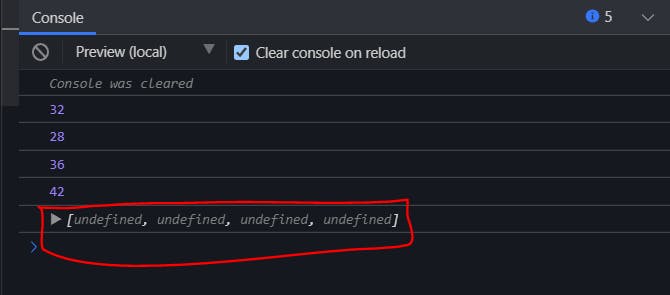
 What we would see as the output:
What we would see as the output:

We are getting the value 'undefined' because we have not returned anything from the mapping function. It appears four (4) times because there are four values (objects) within the initial array (people).
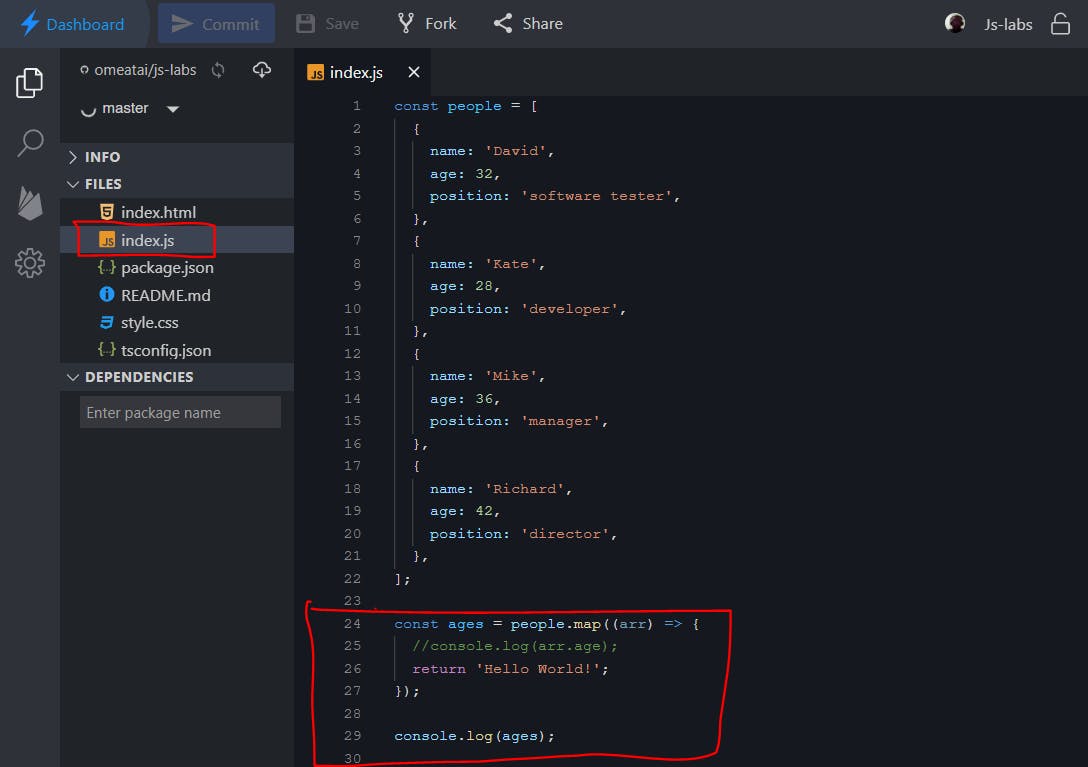
#4. So, let's return something from the mapping (callback) function so that it will affect the output. We can also decide to use an arrow function in place of the normal function syntax.
const ages = people.map((arr) => {
//console.log(arr.age);
return 'Hello World!';
});
console.log(ages);
 The output will be:
The output will be:

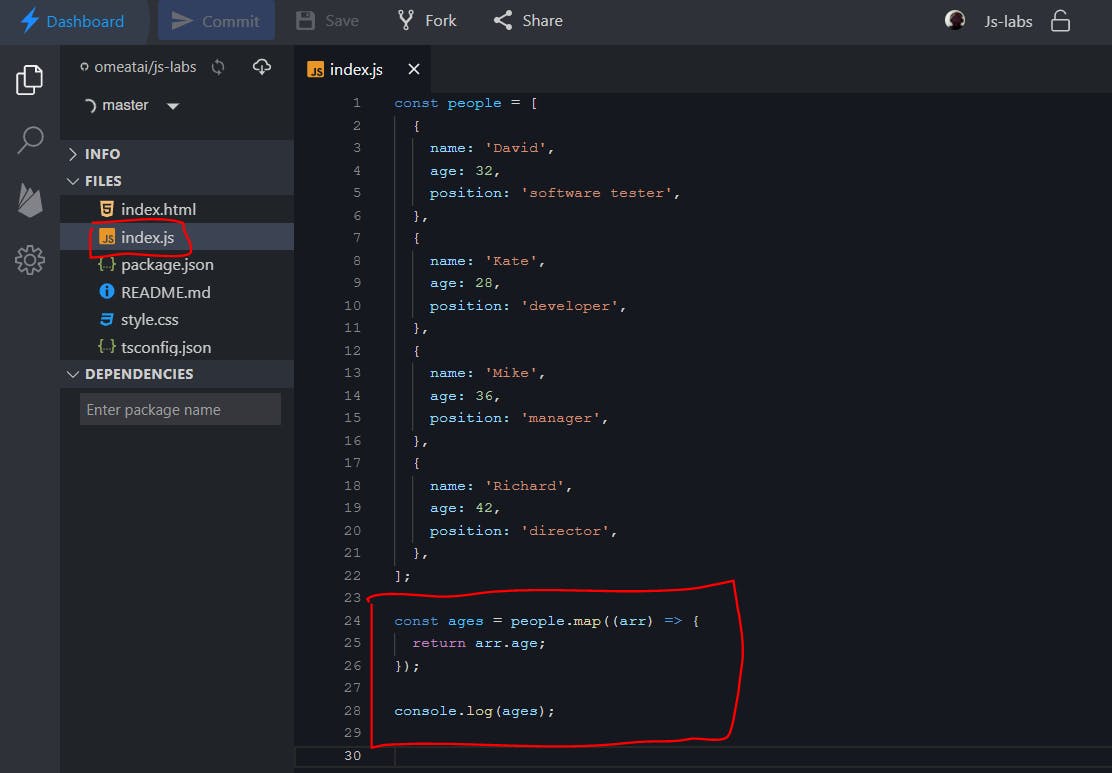
#5. So, let's return the values for the ages of each of the employees.
const ages = people.map((arr) => {
return arr.age;
});
console.log(ages);
OR
const ages = people.map((person) => {
return person.age;
});
console.log(ages);
 The output will be:
The output will be:

We can also perform certain operations on our outputs. For example, let's display a multiple of 2 for each of the ages.
const ages = people.map((arr) => {
return arr.age * 2;
});
console.log(ages);
The output will be:

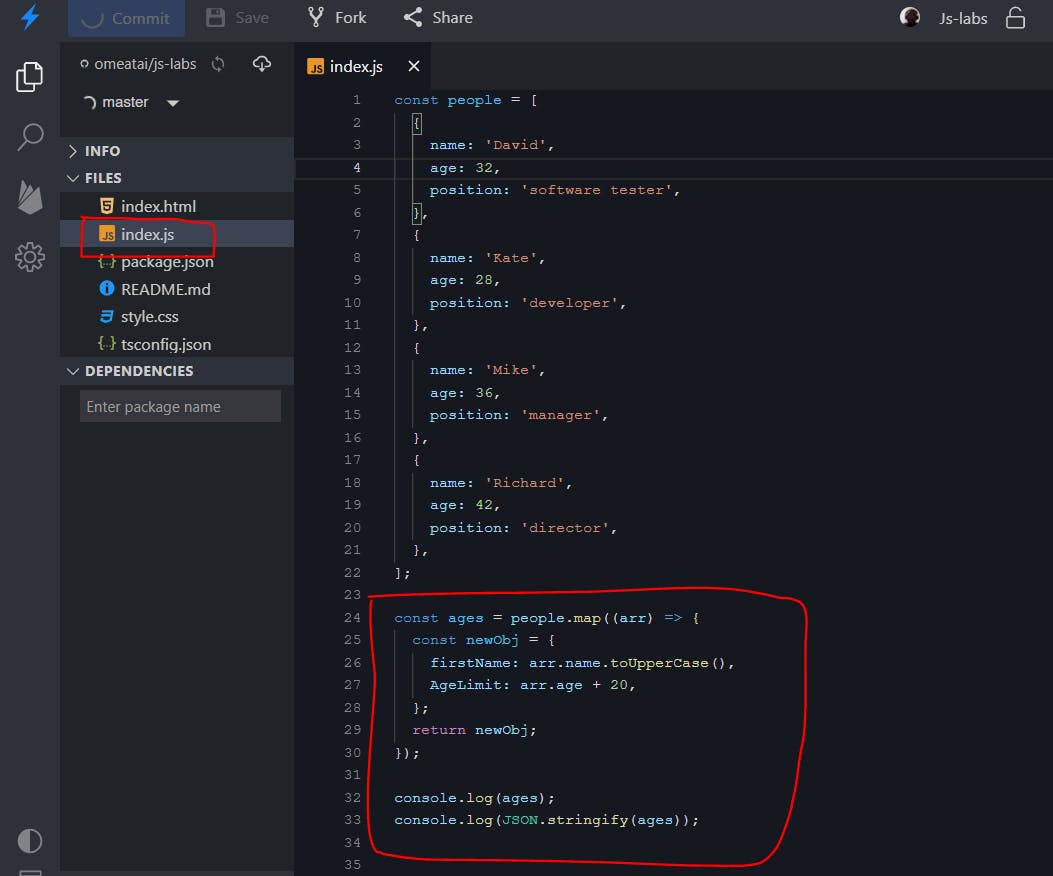
#6. We can also change the structure of the new array using different keys for the values compared to the original array. In this case, we created a new array with new object properties.
const ages = people.map((arr) => {
const newObj = {
firstName: arr.name.toUpperCase(),
AgeLimit: arr.age + 20,
};
return newObj;
});
console.log(ages);
console.log(JSON.stringify(ages));
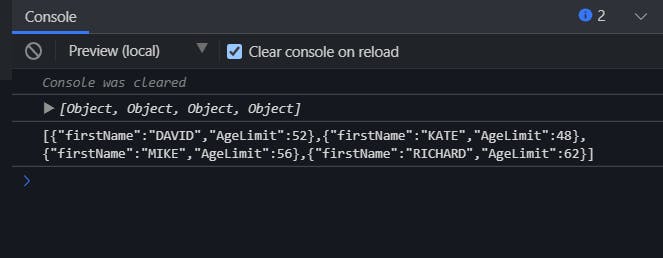
 The output would look like this:
The output would look like this:

#7. What if we want to display the values to our frontend, how do we do that? Let's see how we can display the returned values from the map method to the frontend.
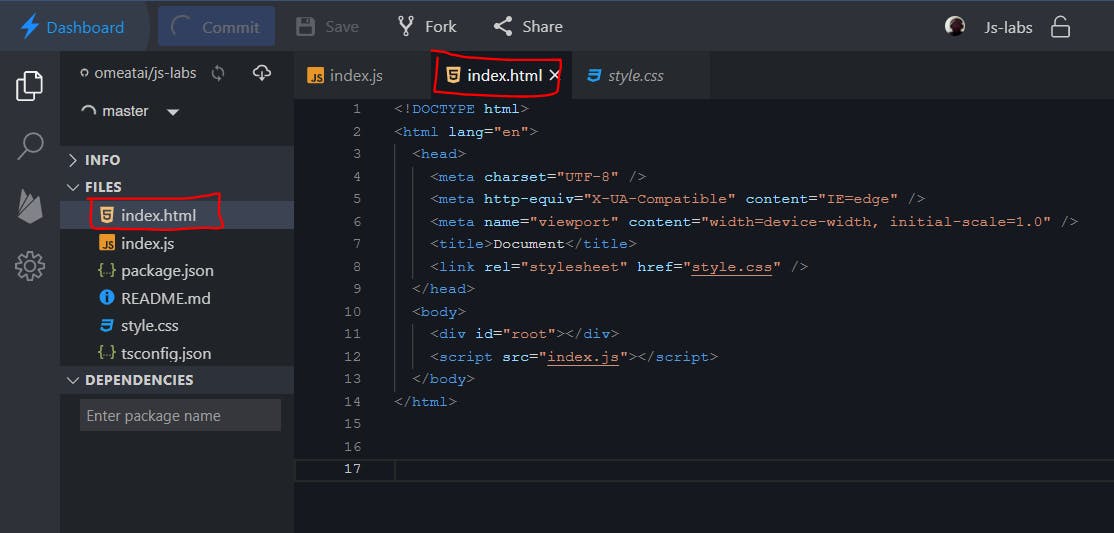
Let's setup the index.html page:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="root"></div>
<script src="index.js"></script>
</body>
</html>

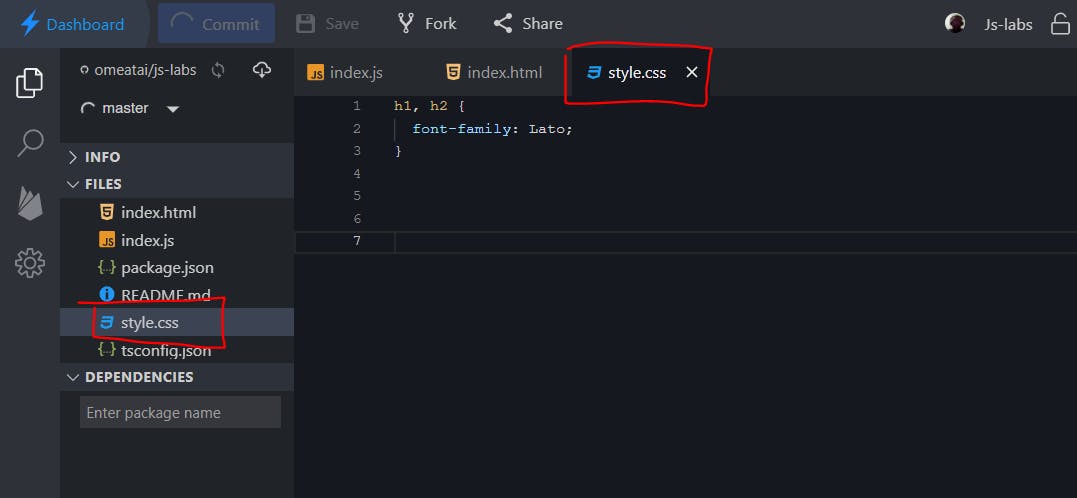
The style.css file:
h1, h2 {
font-family: Lato;
}
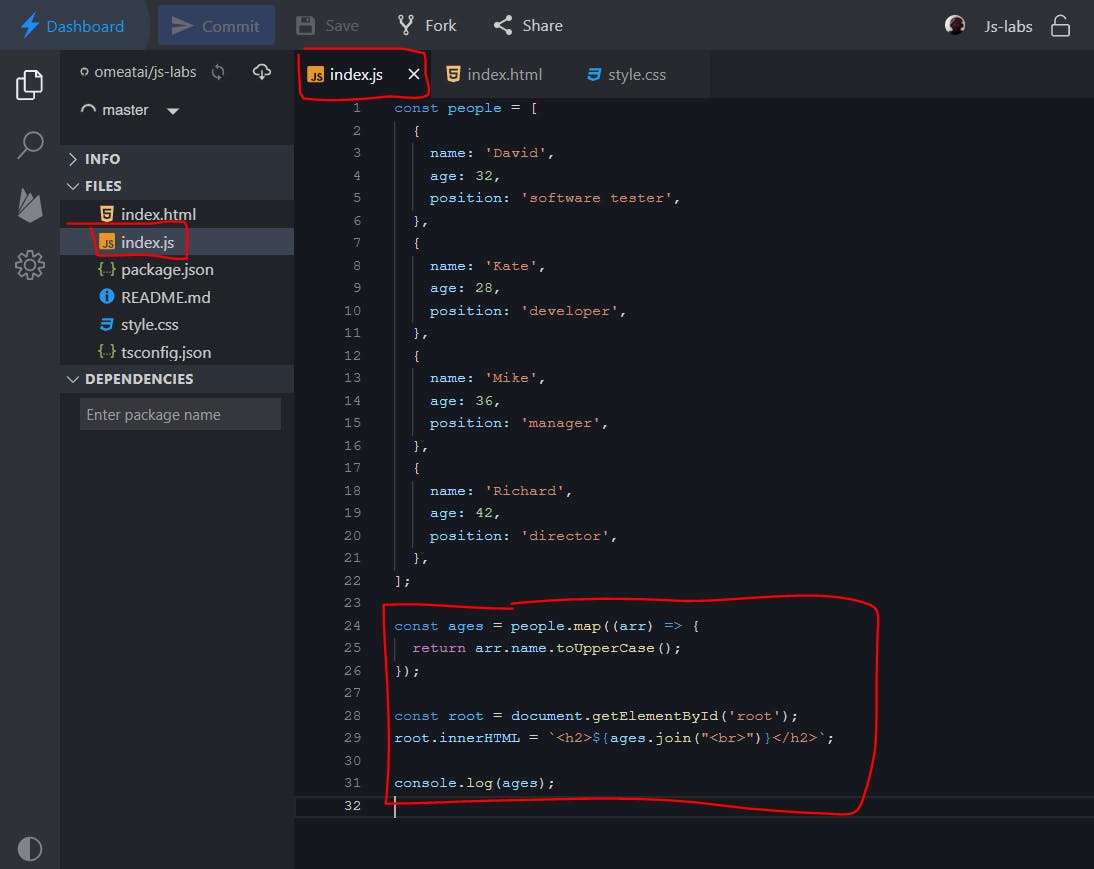
 And the index.js file:
And the index.js file:
const people = [
{
name: 'David',
age: 32,
position: 'software tester',
},
{
name: 'Kate',
age: 28,
position: 'developer',
},
{
name: 'Mike',
age: 36,
position: 'manager',
},
{
name: 'Richard',
age: 42,
position: 'director',
},
];
const ages = people.map((arr) => {
return arr.name.toUpperCase();
});
const root = document.getElementById('root');
root.innerHTML = `<h2>${ages.join("<br>")}</h2>`;
console.log(ages);
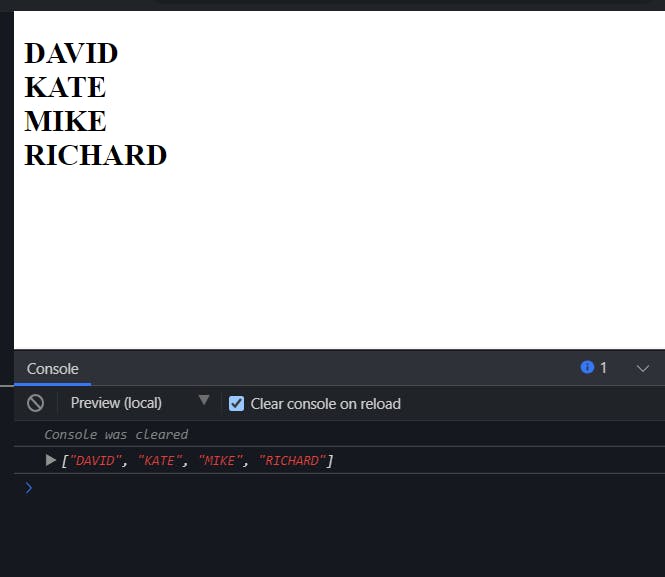
 The output:
The output:

#End
Hope you enjoyed this! :) Follow me for more contents...
Get in Touch:
ifeanyiomeata.com
contact@ifeanyiomeata.com
Youtube: youtube.com/c/IfeanyiOmeata
Linkedin: linkedin.com/in/omeatai
Twitter: twitter.com/iomeata
Github: github.com/omeatai
Stackoverflow: stackoverflow.com/users/2689166/omeatai
Hashnode: hashnode.com/@omeatai
Medium: medium.com/@omeatai
© 2021

